点击查看:最新Cesium可视化系统实战视频课程
 Cesium是一款开源的WebGL地球引擎,广泛应用于构建3D地球、地图可视化和地理信息系统(GIS)相关的应用程序。它的强大功能和灵活性使其成为Web端三维地图开发的主流工具之一。本文将通过一段示例代码,详细解析Cesium的核心功能和相关知识,帮助读者深入了解如何利用Cesium开发功能丰富的3D地图应用。
Cesium是一款开源的WebGL地球引擎,广泛应用于构建3D地球、地图可视化和地理信息系统(GIS)相关的应用程序。它的强大功能和灵活性使其成为Web端三维地图开发的主流工具之一。本文将通过一段示例代码,详细解析Cesium的核心功能和相关知识,帮助读者深入了解如何利用Cesium开发功能丰富的3D地图应用。
1. 初始化Cesium Viewer
javascript
const viewer = new Cesium.Viewer("cesiumContainer", {
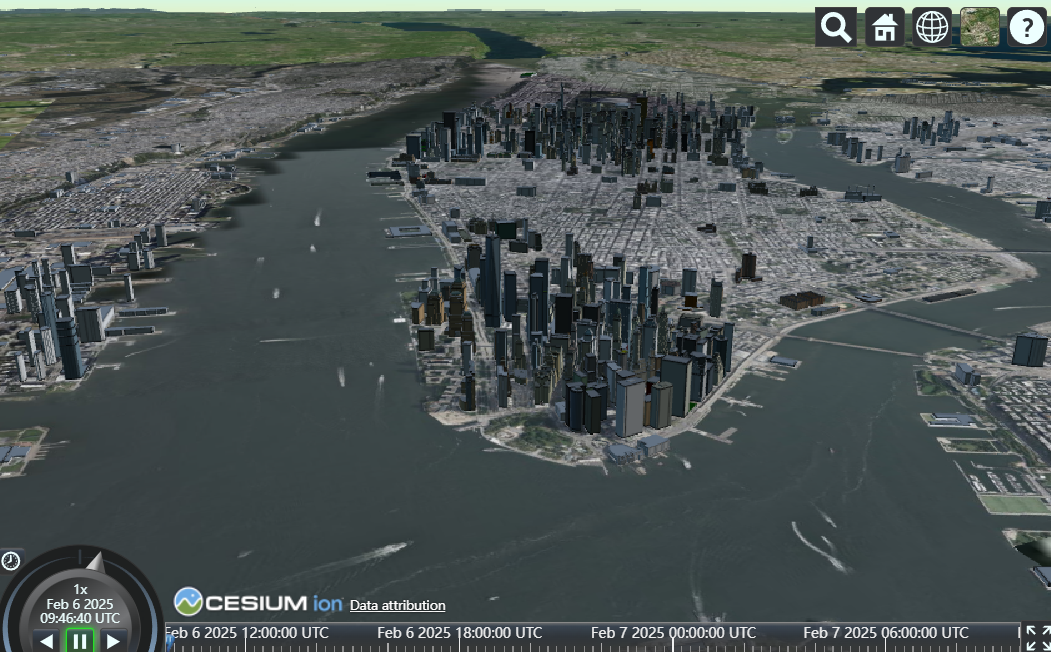
baseLayer: Cesium.ImageryLayer.fromWorldImagery({
style: Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS,
}),
baseLayerPicker: false,
});1.1 Cesium Viewer简介
Cesium.Viewer 是Cesium提供的核心组件之一,它是创建3D地球场景的入口。Viewer封装了场景、实体管理器、时间线和默认用户界面控件,能够快速搭建一个功能齐全的3D地球应用。
- 容器绑定:
"cesiumContainer"是HTML中用于挂载Cesium Viewer的div元素的id,它决定了Cesium渲染内容的位置。 - 配置选项:
-
baseLayer: 设置默认的底图图层。baseLayerPicker: 指定是否显示底图选择器控件。
1.2 设置默认底图
示例代码中的baseLayer使用了Cesium.ImageryLayer.fromWorldImagery(),加载Cesium Ion提供的全球影像数据:
style: Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS: 指定地图的样式为“影像图 + 标签”,即包含高分辨率卫星影像和地理信息文字标注。
Cesium Ion 是Cesium官方提供的云服务平台,包含多种高质量的地图影像和地形数据。用户可通过API轻松加载这些资源。
1.3 禁用底图选择器
设置baseLayerPicker: false可隐藏默认的底图选择控件,使界面更加简洁。
2. 管理图层:Imagery Layers
Cesium支持多种地图影像图层的加载和叠加,代码中的以下部分展示了如何添加和管理多个图层。
javascript
const layers = viewer.scene.imageryLayers;2.1 图层管理器
viewer.scene.imageryLayers 是场景中的影像图层集合,允许开发者对图层进行添加、删除、调整透明度、修改亮度等操作。
3. 加载不同的图层
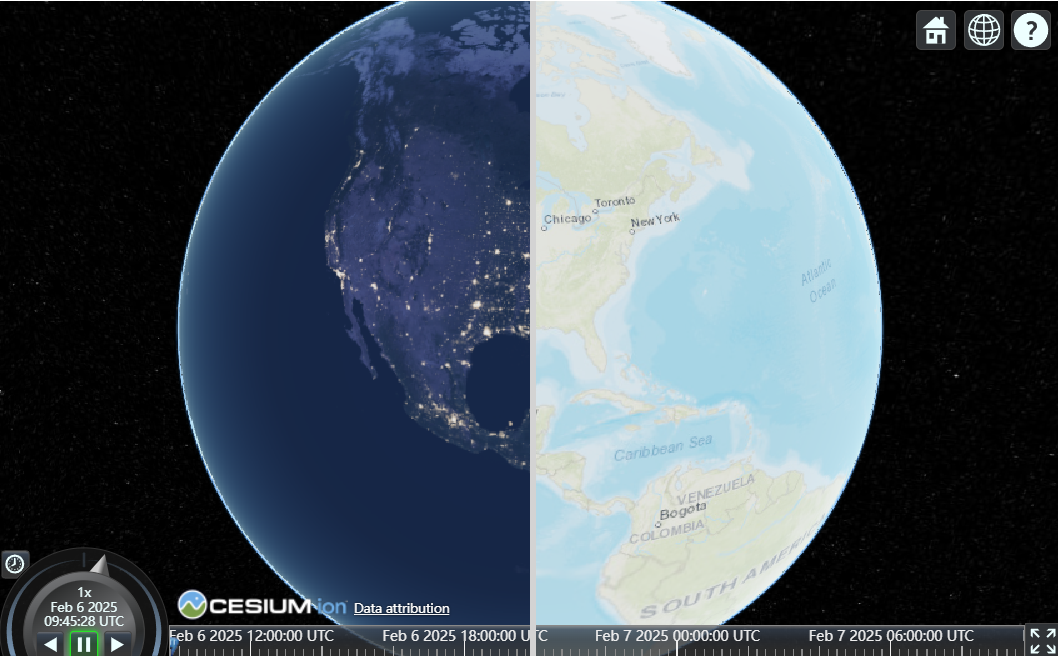
3.1 添加黑夜地球图层(Black Marble)
const blackMarble = Cesium.ImageryLayer.fromProviderAsync(
Cesium.IonImageryProvider.fromAssetId(3812),
);
blackMarble.alpha = 0.5;
blackMarble.brightness = 2.0;
layers.add(blackMarble);解析代码:
- 通过Asset ID加载资源:
-
Cesium.IonImageryProvider.fromAssetId(3812)表示从Cesium Ion加载资产ID为3812的资源,这里是黑夜地球的影像数据。- Cesium Ion为每个资源分配了唯一的Asset ID,通过这个ID可以快速加载影像、3D模型等数据。
- 设置图层属性:
-
blackMarble.alpha = 0.5: 设置透明度为50%,可以将夜晚的地球影像和底图(白天影像)叠加。blackMarble.brightness = 2.0: 设置亮度为2倍,提升夜晚地球影像的可见性。
- 添加到图层集合:
-
- 使用
layers.add(blackMarble)将图层添加到场景的图层集合中,从而渲染到3D地球上。
- 使用
黑夜地球用途:
Black Marble是一种显示全球城市夜间灯光分布的影像数据,常用于数据可视化项目,例如城市照明、人口密度分布等分析场景。
3.2 添加自定义图层:Cesium Logo
const cesiumLogo = Cesium.ImageryLayer.fromProviderAsync(
Cesium.SingleTileImageryProvider.fromUrl("../images/Cesium_Logo_overlay.png", {
rectangle: Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75),
}),
);
layers.add(cesiumLogo);解析代码:
- 加载单张图片:
-
Cesium.SingleTileImageryProvider.fromUrl("../images/Cesium_Logo_overlay.png"): 加载本地的单张图片作为图层。
- 设置地理范围:
-
Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75):
-
-
- 图片会被贴到一个矩形范围内。
- 这里设置的经纬度范围定义了图片的覆盖区域:
-
-
-
-
- 经度范围:
-75.0至-67.0。 - 纬度范围:
28.0至29.75。
- 经度范围:
-
-
- 添加到场景:
-
- 通过
layers.add(cesiumLogo)将自定义图片覆盖图层添加到地图中。
- 通过
单张图片图层用途:
单张图片可以用于显示自定义标志(如公司Logo)、地理区域的分析数据、航拍影像等。通过精确设置经纬度范围,可以将图片准确定位到地图上的特定区域。
4. 总结Cesium核心知识
4.1 Cesium图层分类
Cesium支持多种类型的地图图层,常见类型包括:
- 基础影像图层:加载在线卫星影像或瓦片地图。
- 地形图层:显示三维地形(如高程数据)。
- 单张图片图层:用于自定义数据覆盖。
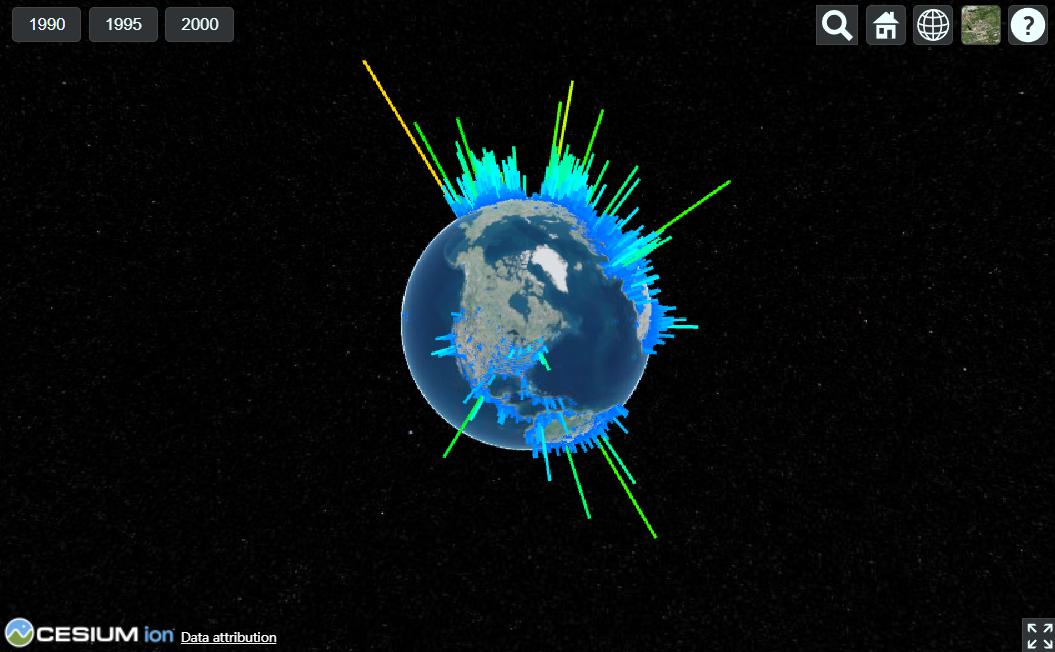
- 动态数据图层:通过Web服务加载时变数据(如天气、海洋流场等)。
4.2 图层的关键属性
每个图层都具有以下核心属性,可以灵活调整图层效果:
- 透明度(alpha):控制图层的透明度,用于叠加多个图层。
- 亮度(brightness):调整图层亮度以增强可视效果。
- 对比度(contrast):调节图层颜色对比,适用于需要高可见性显示的场景。
- 矩形范围(rectangle):指定图层在地图上的显示区域。
4.3 Cesium的资源管理
- Cesium Ion:Cesium官方提供的在线资源库,涵盖了全球高质量的影像、地形、3D建筑模型等。
- 本地资源:通过
SingleTileImageryProvider或其他方式加载本地数据,便于自定义地图内容。
4.4 Cesium应用场景
Cesium广泛应用于以下领域:
- 地理信息系统(GIS)可视化。
- 智慧城市模拟。
- 军事与国防(例如战场仿真)。
- 自然资源勘探(如矿产分布、海洋资源)。
- 教育与科研(如天文地球科学可视化)。
通过本示例代码,我们可以看到Cesium在图层管理方面的强大功能。从加载默认影像图层,到自定义覆盖图层,Cesium为开发者提供了极大的灵活性。无论是构建基础的3D地球,还是设计复杂的地理信息系统,Cesium都能够轻松满足需求。希望本文的讲解能够帮助你更好地理解Cesium的基本使用方法,并启发你在未来的项目中实现更多可能性!