在Cesium中,imageryLayers 是用于管理和控制地图上的影像图层的一个核心组件。它允许用户添加、删除、调整影像图层的顺序,并控制它们的显示属性(如透明度、可见性等)。下面,我们通过示例代码详细讲解其中涉及到的核心知识点。

1.
viewer.imageryLayers 是一个 ImageryLayerCollection 对象,表示 Cesium 场景中所有的影像图层集合。影像图层的基本功能包括:
- 添加图层:可以在地球表面显示影像数据,如卫星影像、地图图层等。
- 删除图层:移除图层以控制显示内容。
- 调整图层顺序:通过
raise和lower方法改变图层的叠放顺序。 - 控制图层属性:例如透明度 (
alpha)、可见性 (show) 等。
2.
ImageryLayer 是影像图层的具体实例,每个图层都是基于一个 ImageryProvider 对象创建的。
ImageryProvider:它是影像数据的提供者,用于定义图层数据的来源及加载方式。例如 Bing Maps、ArcGIS MapServer、OpenStreetMap 等。
代码中涉及的 ImageryProvider 类型有:
Cesium.createWorldImageryAsync()
-
- 创建一个默认的 Bing Maps 影像图层。
- 示例:
Cesium.createWorldImageryAsync({ style: Cesium.IonWorldImageryStyle.ROAD })
ArcGisMapServerImageryProvider
-
- 使用 ArcGIS REST 服务加载图层。
- 示例:
Cesium.ArcGisMapServerImageryProvider.fromUrl(
"https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"
);OpenStreetMapImageryProvider
-
- 加载 OpenStreetMap 的影像数据。
- 示例:
new Cesium.OpenStreetMapImageryProvider();WebMapTileServiceImageryProvider (WMTS)
-
- 支持加载 WMTS 格式的瓦片地图服务。
- 示例:
new Cesium.WebMapTileServiceImageryProvider({
url: "https://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS",
layer: "USGSShadedReliefOnly",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "default028mm",
});TileMapServiceImageryProvider
-
- 从本地或在线 TileMap 服务加载图像瓦片。
- 示例:
Cesium.TileMapServiceImageryProvider.fromUrl(
Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII")
);SingleTileImageryProvider
-
- 用单张图像覆盖一个矩形区域。
- 示例:
Cesium.SingleTileImageryProvider.fromUrl(
"../images/Cesium_Logo_overlay.png",
{ rectangle: Cesium.Rectangle.fromDegrees(-115.0, 38.0, -107, 39.75) }
);GridImageryProvider 和TileCoordinatesImageryProvider
-
GridImageryProvider:显示网格图层。TileCoordinatesImageryProvider:显示瓦片坐标,用于调试。
3.
imageryLayers 是 Cesium 提供的 ImageryLayerCollection 对象。它提供了操作图层的方法:
添加图层
使用 add 方法将图层添加到 imageryLayers 中:
imageryLayers.add(new Cesium.ImageryLayer(imageryProvider));代码示例:
const layer = new Cesium.ImageryLayer(imageryProvider);
imageryLayers.add(layer);删除图层
使用 remove 方法删除图层:
imageryLayers.remove(layer, /* destroy: */ false);destroy参数表示是否同时销毁图层资源。
调整图层顺序
raise:将图层上移(显示在更高层)。
imageryLayers.raise(layer);lower:将图层下移(显示在更低层)。
imageryLayers.lower(layer);获取图层
可以使用 imageryLayers.get(index) 根据索引获取某个图层。
属性操作
每个 ImageryLayer 有以下关键属性:
alpha:设置图层透明度,值范围为[0.0, 1.0]。
layer.alpha = 0.5; // 半透明show:控制图层的可见性,布尔值。
layer.show = false; // 隐藏图层name:用于存储图层的名称(自定义字段)。
4. Knockout 数据绑定
Knockout.js 是 Cesium UI 的一个重要组件,用于实现前端的数据绑定和交互。通过 Cesium.knockout,可以动态绑定 viewModel 的数据到 HTML 元素。
绑定
在代码中,viewModel 是存储图层操作状态的对象。Knockout 将 viewModel 与 DOM 元素绑定,使图层操作更直观。
代码示例:
Cesium.knockout.applyBindings(viewModel, document.getElementById("toolbar"));通过绑定,可以实时响应用户操作,比如选择图层、调整顺序等。
动态更新图层列表
在代码中,通过以下方法动态更新图层列表:
function updateLayerList() {
const numLayers = imageryLayers.length;
viewModel.layers.splice(0, viewModel.layers.length);
for (let i = numLayers - 1; i >= 0; --i) {
viewModel.layers.push(imageryLayers.get(i));
}
}这段代码确保 viewModel.layers 总是与 imageryLayers 的状态一致。
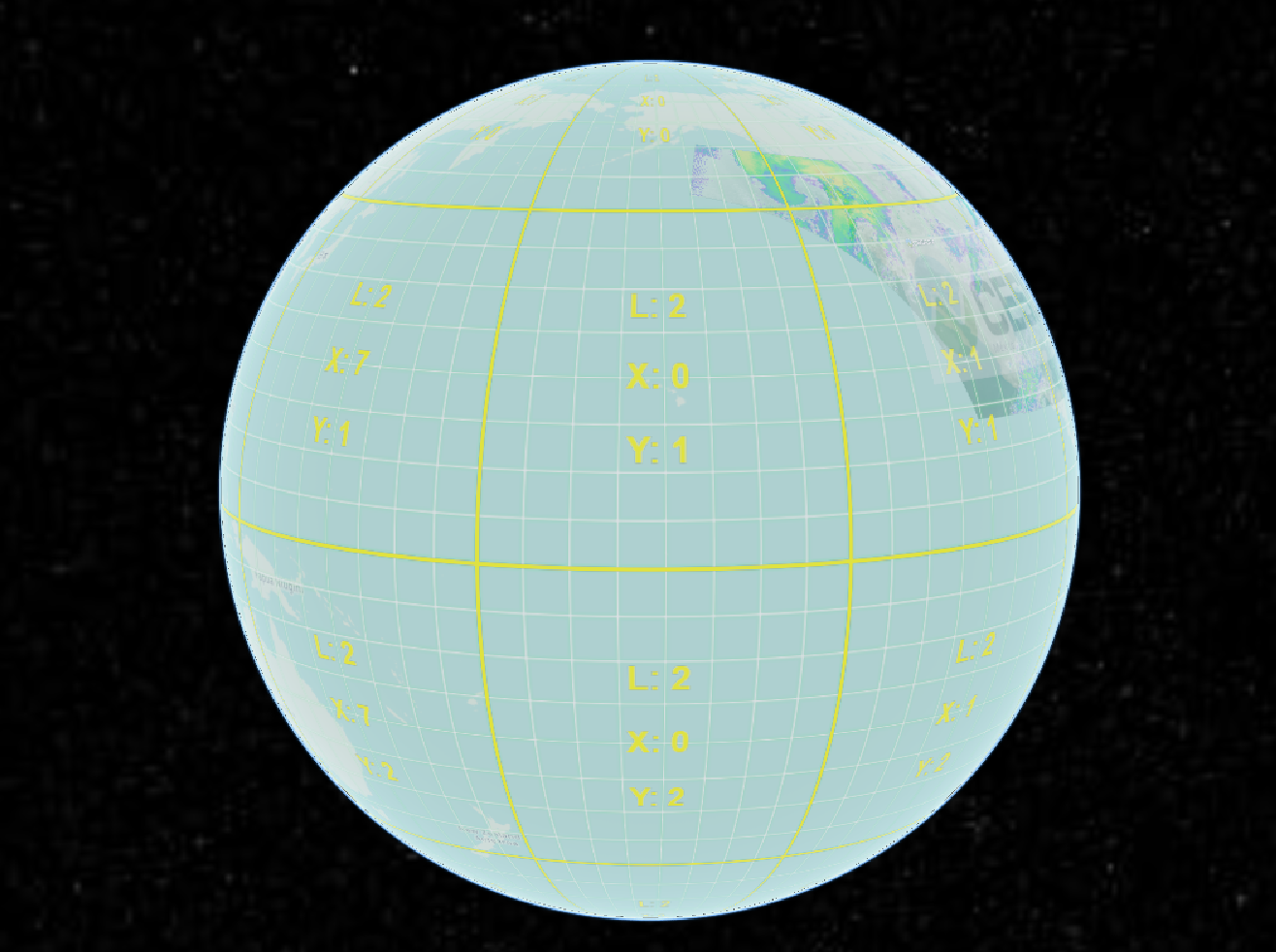
TileCoordinatesImageryProvider

TileCoordinatesImageryProvider 是一个用于在 Cesium 中显示地图瓦片坐标的图像提供者。它能够在地图上显示每个瓦片的坐标信息,通常用于调试和视觉化瓦片布局。
特性与使用场景:
- 瓦片坐标显示:此提供者可用于在地图上渲染每个瓦片的行列索引。通常的格式是
(x, y, level),其中x和y是瓦片的索引,level是该瓦片的缩放级别。 - 调试工具:当开发者需要测试或调试自定义的瓦片提供者或其他地图功能时,该工具能够快速显示当前视图的瓦片布局,帮助开发者更好地理解瓦片的索引。
- 简单实现:使用
TileCoordinatesImageryProvider很简单,只需创建一个实例并将其添加到 Cesium 的图层中。示例代码如下:
javascript
const viewer = new Cesium.Viewer('cesiumContainer');
const tileCoordinatesProvider = new Cesium.TileCoordinatesImageryProvider();
viewer.imageryLayers.addImageryProvider(tileCoordinatesProvider);GridImageryProvider
GridImageryProvider 是另一种用于在 Cesium 中显示网格线的图像提供者。这种提供者可生成可视化的网格,用于参考和定位。
特性与使用场景:
- 网格线显示:
GridImageryProvider能够在地图上渲染水平和垂直的网格线,通常用于表示地理空间的参考框架。这一功能非常适合科研应用、工程设计和地理数据分析等场景。 - 自定义设置:此提供者允许用户通过参数自定义网格的样式,包括颜色、间隔等。例如,开发者可以设置网格线的颜色、透明度,以及每隔多少单位绘制一条线:
javascript
const gridProvider = new Cesium.GridImageryProvider({
color: Cesium.Color.YELLOW.withAlpha(0.5),
cellAlpha: 0.5,
spacing: 1000000 // 每隔 1 公里绘制一条线
});
viewer.imageryLayers.addImageryProvider(gridProvider);- 可视化工具:在某些应用中,例如三维建模或地理信息系统(GIS)分析时,网格线有助于用户快速识别区域和位置。
总结
在 Cesium 中,TileCoordinatesImageryProvider 和 GridImageryProvider 提供了便捷的方法来可视化地图瓦片的结构及地理空间的网格参考。它们在开发和调试阶段尤为重要,能够帮助开发者分析和精细化地图表现。通过这些图像提供者,Cesium 可以更灵活地满足用户的可视化需求,尤其是在数据密集和空间复杂的应用场景中。
5. 示例中核心功能的实现
代码中实现了以下功能:
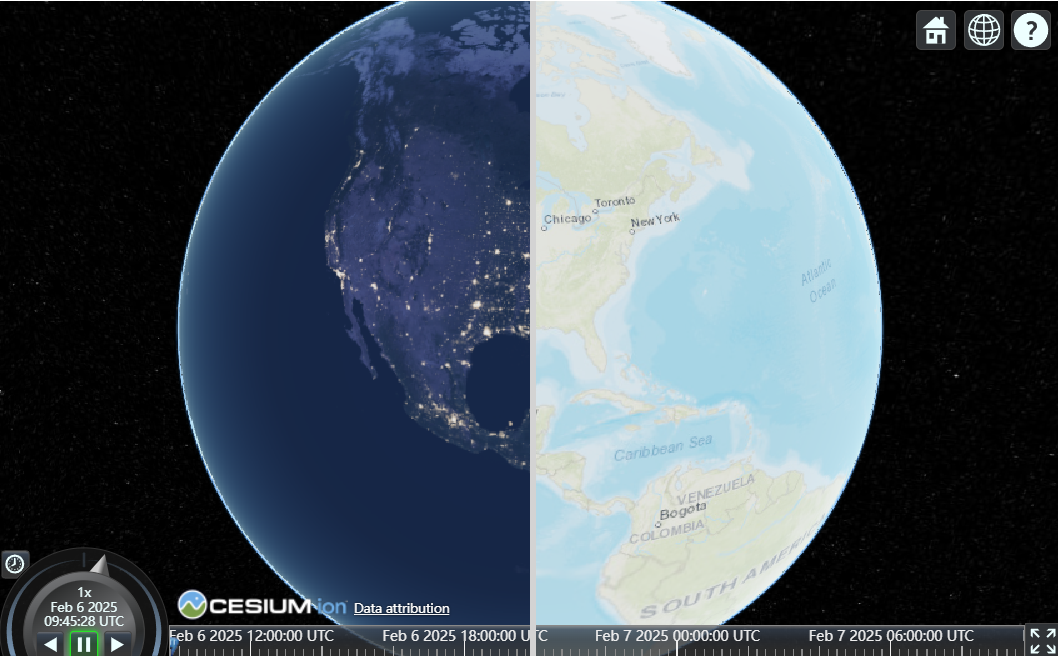
- 添加基础图层(Base Layers)
-
- 调用
addBaseLayerOption,将多个预定义的基础图层加入到baseLayers。 - 支持异步加载:
- 调用
async function addBaseLayerOption(name, imageryProviderPromise) {
const imageryProvider = await Promise.resolve(imageryProviderPromise);
const layer = new Cesium.ImageryLayer(imageryProvider);
baseLayers.push(layer);
updateLayerList();
}- 添加附加图层(Additional Layers)
-
- 调用
addAdditionalLayerOption,可以动态添加图层,同时设置透明度、可见性等属性。
- 调用
- 切换图层
-
- 当用户在下拉菜单中选择不同图层时,触发绑定的事件处理器,移除当前图层并替换为新图层。
- 调整图层顺序
-
viewModel.raise和viewModel.lower分别调用imageryLayers.raise和imageryLayers.lower方法,完成图层的上移或下移。
6. 总结
imageryLayers 是 Cesium 中用于管理地图影像图层的核心组件,其核心功能包括:
- 通过
ImageryProvider加载不同类型的影像数据。 - 提供丰富的方法用于添加、删除和调整图层。
- 结合
Knockout.js实现与 UI 的动态绑定与交互。
这段代码不仅展示了如何使用 Cesium 加载和管理影像图层,还实现了动态交互功能,为构建功能丰富的地图应用奠定了基础。