点击查看:最新Cesium可视化系统实战视频课程
 在 Cesium 中,分屏渲染是一种强大的功能,可以将视图分成两部分,显示不同的地图或图层。此功能对于对比两种不同数据源(如卫星图像与地形数据)或者展示地图的不同时间状态(如白天和夜晚模式)非常有用。本文将详细讲解如何在 Cesium 中实现分屏渲染,包括代码的实现与解释。
在 Cesium 中,分屏渲染是一种强大的功能,可以将视图分成两部分,显示不同的地图或图层。此功能对于对比两种不同数据源(如卫星图像与地形数据)或者展示地图的不同时间状态(如白天和夜晚模式)非常有用。本文将详细讲解如何在 Cesium 中实现分屏渲染,包括代码的实现与解释。
1. Cesium 中的 splitPosition 和 ImageryLayer 概述
在 Cesium 中,分屏渲染的关键在于两个核心功能:
splitPosition:这是控制分屏滑块位置的属性,它决定了视图被切分的比例。通过调整splitPosition,可以让用户动态地改变分屏的分隔位置。ImageryLayer:这代表地图图层。通过将不同的图层添加到imageryLayers中,我们可以将不同的图像或地图叠加到 Cesium 场景中。
代码结构
在上面的代码中,我们首先获取了 viewer.scene.imageryLayers,这是 Cesium 中用于管理所有图像图层的集合。接下来,我们使用 Cesium.ImageryLayer.fromProviderAsync() 方法来加载一个新的图层,并将其显示在场景中。为了实现分屏效果,我们修改了 splitDirection 和 splitPosition,这两个属性共同控制分屏的显示方式。
代码解析
javascript
let layers = viewer.scene.imageryLayers;首先,我们获取 imageryLayers,这是 Cesium 场景中所有图像图层的集合。图层对象是 Cesium 中渲染不同地图或影像的基础。
const blackMarble = Cesium.ImageryLayer.fromProviderAsync(
Cesium.IonImageryProvider.fromAssetId(3812)
);这里我们使用 Cesium.IonImageryProvider.fromAssetId(3812) 来加载一个名为 “Black Marble” 的图层,它是夜间模式下的地球影像图。fromProviderAsync 方法用于异步加载图层,这意味着该图层会在加载完成后才会被添加到场景中。
javascript
blackMarble.brightness = 2.0;这行代码调整图层的亮度,使夜间模式的图层更加明显。这个调整是可选的,根据需要可以设置不同的亮度值。
javascript
blackMarble.splitDirection = Cesium.SplitDirection.LEFT;splitDirection 控制分屏的方向。在这里,我们将其设置为 LEFT,意味着分屏将会显示在场景的左侧。右侧则会显示另一种图层或默认的视图。
javascript
layers.add(blackMarble);通过调用 layers.add() 方法,将加载好的黑夜图层添加到 imageryLayers 中,从而渲染到 Cesium 场景中。
javascript
viewer.scene.splitPosition = 0.5;splitPosition 控制分屏滑块的位置。在这里,我们将其设置为 0.5,意味着分屏的滑块会位于屏幕的中间。值的范围是从 0 到 1,0 表示左侧完全显示,1 表示右侧完全显示。通过调整 splitPosition,用户可以实时查看不同位置的分屏效果。
javascript
gui.add(viewer.scene, "splitPosition", 0, 1, 0.01).name("分屏位置");这行代码利用一个图形用户界面(GUI)控件,允许用户通过滑块来动态调整分屏位置。gui.add 会创建一个滑块,用户可以通过拖动滑块来改变 splitPosition 的值,范围从 0 到 1,步长为 0.01。
2. 分屏渲染的应用场景
分屏渲染非常适用于以下几种场景:
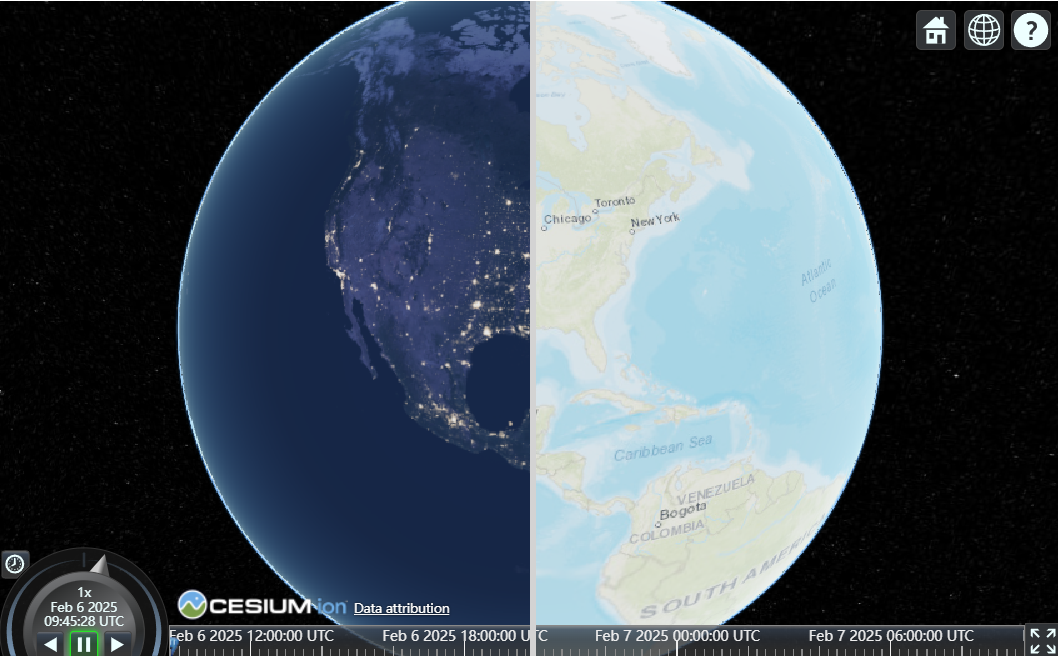
2.1 夜间与白天对比
分屏渲染的一种常见应用是在显示地球时同时对比白天与夜间的情况。例如,右侧显示的是白天的地图,左侧显示的是夜间的黑夜地图(如 Black Marble 图层)。通过调整分屏的位置,用户可以看到全球范围内白天与夜晚的对比。
2.2 多图层对比
如果想要对比不同的数据源(如卫星图像与地形图),分屏效果非常适用。右侧可以显示卫星图像,左侧可以显示地形图或其他辅助图层。通过滑动分屏,用户可以自由选择对比的区域。
2.3 时间变化的展示
分屏也可以用于展示不同时间节点的数据。例如,左侧显示某一时刻的地图,右侧显示另一个时刻的地图,这样可以清楚地看到时间变化对地理信息的影响。
3. 自定义分屏渲染
除了 splitDirection 和 splitPosition 属性外,Cesium 还允许开发者根据具体的需求进行更多自定义。
3.1 设置不同的分屏效果
除了 LEFT,splitDirection 还支持其他方向,如 RIGHT 和 TOP。通过设置不同的分屏方向,可以使用户在横向或纵向上对比数据。
3.2 多个图层的组合
通过将多个 ImageryLayer 添加到场景中,可以让用户对比多个图层。例如,除了夜间地图图层外,可能还需要加入地形图层或天气图层。所有的图层都可以通过调整 splitPosition 实现不同的显示效果。
3.3 自定义滑块控件
在示例代码中,我们使用了 GUI 库来提供一个用户交互控件。你可以使用其他 UI 库,或自定义控件来让用户更好地控制分屏位置。
4. 总结
Cesium 提供了丰富的功能来实现分屏渲染,帮助用户对比不同的地图图层、展示地理数据的时间变化等。通过调整 splitPosition 和 splitDirection,可以非常方便地实现分屏效果,提升用户体验。无论是在展示夜间与白天的对比,还是在多个图层之间进行对比,Cesium 的分屏渲染都能发挥出色的效果。