点击查看:最新Cesium可视化系统实战视频课程
 在 Cesium 中,裁剪单一图层是一个常见的需求,尤其是在处理大型地理空间数据时。裁剪操作能够帮助我们集中显示指定区域的数据,减少渲染开销,并提供更清晰的视图。在这篇文章中,我们将通过一个详细的示例,讲解如何使用 Cesium 来裁剪单一图层。
在 Cesium 中,裁剪单一图层是一个常见的需求,尤其是在处理大型地理空间数据时。裁剪操作能够帮助我们集中显示指定区域的数据,减少渲染开销,并提供更清晰的视图。在这篇文章中,我们将通过一个详细的示例,讲解如何使用 Cesium 来裁剪单一图层。
基本概念
在 Cesium 中,图层是用来呈现不同类型的地理信息的,例如卫星影像、地形图、3D Tiles 等。通常,图层会覆盖整个地球表面,而裁剪图层的操作通常是通过定义一个矩形区域(或其他几何形状)来实现的,只有该区域内的内容会被显示,其他部分会被隐藏。
示例代码解析
我们将通过以下代码示例来讲解如何在 Cesium 中裁剪一个图层。这段代码的主要内容包括创建图层、设置图层的透明度和亮度,并通过矩形区域进行裁剪操作。
// 添加黑夜图层
const blackMarble = Cesium.ImageryLayer.fromProviderAsync(
Cesium.IonImageryProvider.fromAssetId(3812)
)
blackMarble.alpha = 0.5
blackMarble.brightness = 2.0
layers.add(blackMarble)
// 裁剪的矩形区域
let cutoutRectangle = new Cesium.Rectangle.fromDegrees(
// 西边的经度
90.5,
// 南边的纬度
23.5,
// 东边的经度
115.5,
// 北边的纬度
30.5
);
blackMarble.cutoutRectangle = cutoutRectangle
// 监听键盘事件来动态调整裁剪区域
document.addEventListener('keydown', (e) => {
if (e.key === 'w') {
blackMarble.cutoutRectangle.north += 0.05;
blackMarble.cutoutRectangle.south += 0.05;
}
if (e.key === 's') {
blackMarble.cutoutRectangle.north -= 0.05;
blackMarble.cutoutRectangle.south -= 0.05;
}
if (e.key === 'a') {
blackMarble.cutoutRectangle.west -= 0.05;
blackMarble.cutoutRectangle.east -= 0.05;
}
if (e.key === 'd') {
blackMarble.cutoutRectangle.west += 0.05;
blackMarble.cutoutRectangle.east += 0.05;
}
});
1. 创建图层
const blackMarble = Cesium.ImageryLayer.fromProviderAsync(
Cesium.IonImageryProvider.fromAssetId(3812)
)
blackMarble.alpha = 0.5
blackMarble.brightness = 2.0
layers.add(blackMarble)首先,我们从 Cesium Ion 获取了一个影像图层(黑夜图层),并设置了其透明度和亮度。这里使用的是 ImageryLayer.fromProviderAsync 方法,它接受一个图层提供者(例如,IonImageryProvider)来加载图层。IonImageryProvider 是 Cesium 提供的一个工具,它允许从 Cesium Ion 资源库加载不同的影像图层。
图层的透明度(alpha)被设置为 0.5,使得图层呈现半透明状态,亮度(brightness)被设置为 2.0,使得图层的亮度增强。
2. 定义裁剪矩形区域
let cutoutRectangle = new Cesium.Rectangle.fromDegrees(
90.5, // 西边的经度
23.5, // 南边的纬度
115.5, // 东边的经度
30.5 // 北边的纬度
);
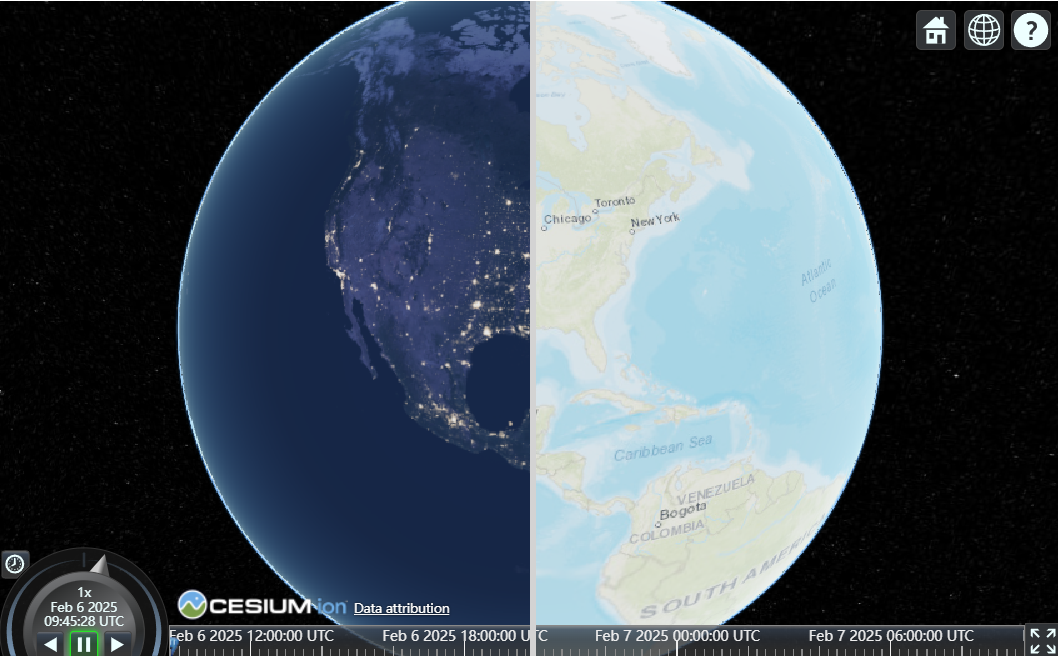
blackMarble.cutoutRectangle = cutoutRectangle;接下来,我们通过 Cesium.Rectangle.fromDegrees 方法定义了一个裁剪区域。这是一个矩形区域,包含了四个经纬度参数:西、南、东、北。这里我们定义的矩形区域覆盖了一个特定的地理区域。
- 西边经度:90.5°E
- 南边纬度:23.5°N
- 东边经度:115.5°E
- 北边纬度:30.5°N
将这个矩形区域赋值给 blackMarble.cutoutRectangle,就完成了图层的裁剪操作。此时,黑夜图层只会显示这个矩形区域内的内容,超出这个区域的部分将被隐藏。
3. 动态调整裁剪区域
document.addEventListener('keydown', (e) => {
if (e.key === 'w') {
blackMarble.cutoutRectangle.north += 0.05;
blackMarble.cutoutRectangle.south += 0.05;
}
if (e.key === 's') {
blackMarble.cutoutRectangle.north -= 0.05;
blackMarble.cutoutRectangle.south -= 0.05;
}
if (e.key === 'a') {
blackMarble.cutoutRectangle.west -= 0.05;
blackMarble.cutoutRectangle.east -= 0.05;
}
if (e.key === 'd') {
blackMarble.cutoutRectangle.west += 0.05;
blackMarble.cutoutRectangle.east += 0.05;
}
});
为了能够动态地调整裁剪区域,我们为页面添加了一个 keydown 事件监听器。在这个监听器中,根据用户按下的键(w, s, a, d)来修改裁剪区域的经纬度。
- 按下 W 键:上移裁剪矩形,增加
north和south的值。 - 按下 S 键:下移裁剪矩形,减少
north和south的值。 - 按下 A 键:左移裁剪矩形,减少
west和east的值。 - 按下 D 键:右移裁剪矩形,增加
west和east的值。
这些操作可以实时调整裁剪区域的大小和位置,使得用户能够动态查看不同的地图区域。
4. 完整的裁剪操作流程
- 加载图层:首先从 Cesium Ion 加载一个黑夜图层。
- 定义裁剪区域:创建一个矩形区域,指定该区域的经纬度范围,用来裁剪图层。
- 应用裁剪:将裁剪区域应用到图层上,确保只有裁剪区域内的内容会被显示。
- 动态调整:通过键盘事件,用户可以实时调整裁剪区域的位置和大小。
总结
在 Cesium 中,裁剪图层是一个非常有用的功能,可以通过定义区域来过滤显示的数据,节省计算资源。使用 ImageryLayer 和 Rectangle 对象,我们能够轻松实现裁剪操作。同时,通过事件监听器动态修改裁剪区域,也为用户提供了灵活的交互方式。
以上是裁剪单一图层的基本实现方法,你可以根据具体需求,结合其他功能进一步优化和扩展。