点击查看:最新Cesium可视化系统实战视频课程
 Cesium 是一个强大的开源 3D 地球引擎,常用于可视化和分析地理空间数据。通过 Cesium,我们可以加载各种类型的地图影像图层,并根据需求调整这些图层的展示风格。本文将结合一个代码示例,详细讲解如何在 Cesium 中调整影像图层的风格(如亮度、对比度、色调、饱和度和伽马矫正等)。
Cesium 是一个强大的开源 3D 地球引擎,常用于可视化和分析地理空间数据。通过 Cesium,我们可以加载各种类型的地图影像图层,并根据需求调整这些图层的展示风格。本文将结合一个代码示例,详细讲解如何在 Cesium 中调整影像图层的风格(如亮度、对比度、色调、饱和度和伽马矫正等)。
1. 基本概念:影像图层(ImageryLayer)
在 Cesium 中,影像图层用于显示地图影像。影像图层可以是来自在线地图服务(如天地图、Google 地图等)或者本地资源的数据。我们使用 ImageryLayer 类来添加和管理图层,它支持图像来源、样式调整等功能。
2. 创建一个图层
在本示例中,我们创建了一个来自天地图(TianDiTu)服务的影像图层。天地图是中国的一个在线地图服务,提供多种地图样式(如影像图层、道路图层等)。代码首先定义了图层的 URL 模板,并使用 UrlTemplateImageryProvider 来加载该图层。
let tdtType = "img_w"; // 指定图层类型
let url = `https://t{s}.tianditu.gov.cn/DataServer?T=${tdtType}&x={x}&y={y}&l={z}&tk=${tdtKey}`;
// 定义Url模板
const layerProvider = new Cesium.UrlTemplateImageryProvider({
url: url,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"], // 多级域名优化请求
tilingScheme: new Cesium.WebMercatorTilingScheme(), // 使用WEB墨卡托图块方案
maximumLevel: 18, // 最大缩放级别
});
let tdtLayer = new Cesium.ImageryLayer(layerProvider);
viewer.imageryLayers.add(tdtLayer); // 将图层添加到 viewer 中
3. 调整影像图层风格
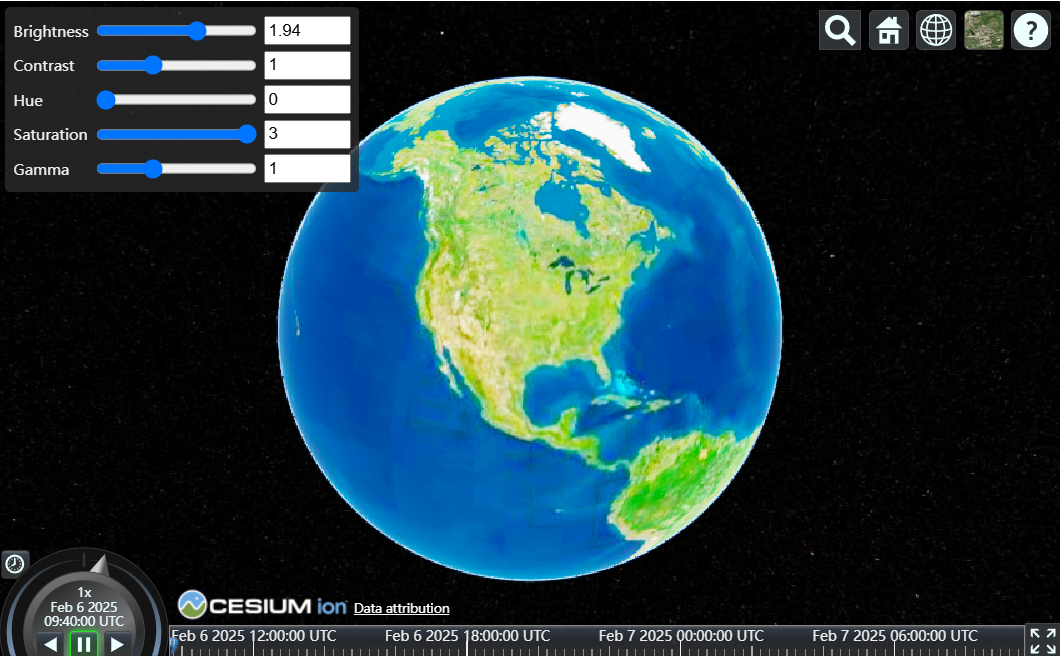
Cesium 提供了丰富的属性来调整影像图层的风格,使其符合我们的需求。常见的调整参数包括亮度、对比度、色调、饱和度和伽马值等。通过 GUI 控件(如 dat.GUI)来动态调整这些参数,可以让用户方便地调节图层效果。
3.1 亮度(Brightness)
亮度控制的是图像的整体亮度,它改变图像的明暗程度。在 Cesium 中,我们可以使用 brightness 属性来设置该值。
javascript
// 亮度调整
gui.add(tdtLayer, "brightness", 0, 10, 0.1).name("亮度");- 范围:0 至 10。值越大,图像越亮。
- 使用场景:如果地图图像过于昏暗或者需要突出显示某些区域,可以通过增加亮度来改善视觉效果。
3.2 对比度(Contrast)
对比度控制图像中亮与暗之间的差异。当对比度增加时,明暗差异更为鲜明;而对比度减小时,图像则显得更加平淡。
javascript
// 对比度调整
gui.add(tdtLayer, "contrast", 0, 3, 0.01).name("对比度");- 范围:0 至 3。值越大,对比度越高。
- 使用场景:如果影像图层的细节不够突出,可以通过增加对比度让图像更加清晰。
3.3 色调(Hue)
色调调整影响图像的颜色平衡。通过色调旋转,可以使整个图像在颜色空间中旋转,从而改变图像的色彩。
javascript
// 色调调整
gui.add(tdtLayer, "hue", 0, Math.PI * 2, 0.01).name("色调");- 范围:0 至 2π(约 6.28)。色调的变化范围通常是从 0 到 2π。
- 使用场景:当你希望将地图的颜色调整为特定的色调时,使用色调调节。例如,你可能希望将地图的色调从绿色调整为蓝色。
3.4 饱和度(Saturation)
饱和度控制图像中颜色的浓度。高饱和度使颜色更加鲜艳,而低饱和度则会让颜色变得更为灰暗。
javascript
// 饱和度调整
gui.add(tdtLayer, "saturation", 0, 5, 0.01).name("饱和度");- 范围:0 至 5。值越高,颜色越鲜艳;值越低,颜色越灰暗。
- 使用场景:如果地图图像颜色过于鲜艳,可以降低饱和度以获得更为自然的效果,或者提高饱和度来增强视觉冲击力。
3.5 伽马矫正(Gamma Correction)
伽马矫正用于调整图像的亮度非线性,通常用于改善图像的暗部细节。伽马值控制了亮度分布的曲线。
javascript
// 伽马矫正调整
gui.add(tdtLayer, "gamma", 0, 10, 0.01).name("伽马矫正");- 范围:0 至 10。较高的伽马值会使图像的暗部更加明亮,而较低的伽马值则会保留更多的阴影细节。
- 使用场景:伽马矫正特别适合用于提高图像的暗部可见度,或在过曝的图像中恢复细节。
4. 完整的图层风格调整代码
let tdtType = "img_w"; // 图层类型
let url = `https://t{s}.tianditu.gov.cn/DataServer?T=${tdtType}&x={x}&y={y}&l={z}&tk=${tdtKey}`;
const layerProvider = new Cesium.UrlTemplateImageryProvider({
url: url,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"], // 多级域名优化请求
tilingScheme: new Cesium.WebMercatorTilingScheme(), // 使用WEB墨卡托图块方案
maximumLevel: 18, // 最大缩放级别
});
let tdtLayer = new Cesium.ImageryLayer(layerProvider);
viewer.imageryLayers.add(tdtLayer); // 将图层添加到 viewer 中
// 调整图层的风格
gui.add(tdtLayer, "brightness", 0, 10, 0.1).name("亮度");
gui.add(tdtLayer, "contrast", 0, 3, 0.01).name("对比度");
gui.add(tdtLayer, "hue", 0, Math.PI*2, 0.01).name("色调");
gui.add(tdtLayer, "saturation", 0, 5, 0.01).name("饱和度");
gui.add(tdtLayer, "gamma", 0, 10, 0.01).name("伽马矫正");
5. 总结
通过 Cesium 提供的各种图层属性,我们可以对影像图层进行多维度的调整,包括亮度、对比度、色调、饱和度和伽马矫正。这些调整可以帮助我们根据具体需求,改善地图的可视效果,使其更加适合分析或展示。结合 GUI 工具(如 dat.GUI),我们可以实时地调整这些参数,获得最佳的视觉效果。
在实际应用中,可以根据不同的地图服务或需求调整这些属性,达到理想的视觉呈现效果。