详解Cesium中的3D Tiles样式:如何使用Cesium3DTileStyle为Tileset设置样式
在Cesium中,3D Tiles 是用于表示大规模3D城市、建筑物和地理信息的标准格式。通过Cesium的Cesium3DTileset对象,我们可以加载和展示这些3D Tiles数据,并进一步通过样式进行可视化效果的定制。
本文将介绍如何在Cesium中设置和应用Tileset样式,具体包括如何通过Cesium3DTileStyle对象控制3D Tiles的颜色、透明度等视觉效果,基于Tiles数据中的属性值(例如高度)动态调整模型的样式。
1. Cesium3DTileset和样式基础
在Cesium中,Cesium3DTileset类用于加载和显示3D Tiles数据。Tileset是一个由多个瓦片组成的集合,可以高效地显示大规模的三维数据,例如城市模型或地形。
通常情况下,我们使用fromUrl方法来加载Tileset,例如:
javascript
let tileset = await Cesium.Cesium3DTileset.fromUrl(
"./SampleData/Cesium3DTiles/Tilesets/Tileset/tileset.json"
);加载完Tileset后,我们可以将其添加到Cesium的场景中:
javascript
viewer.scene.primitives.add(tileset);viewer.zoomTo(tileset)方法用于将视图调整到Tileset的范围内。
2. 使用 Cesium3DTileStyle 设置Tileset样式
2.1 样式设置基础
Cesium3DTileStyle 是Cesium中用于设置3D Tiles样式的主要工具。它可以让我们根据Tileset中每个单元格的属性(如高度、颜色等)动态调整模型的外观。
Cesium3DTileStyle的常见属性包括:
- color:控制对象的颜色,可以设置静态颜色值或者基于属性的动态条件。
- show:控制是否显示该模型或某些特定属性。
- pointSize:控制模型点的大小。
- heightReference:设置模型的高度参考。
2.2 条件化样式
Cesium3DTileStyle的强大之处在于它可以根据模型的属性(如Height、Age等)动态改变样式。例如,可以通过设置color属性的conditions,根据不同的条件为Tileset的不同部分应用不同的颜色。
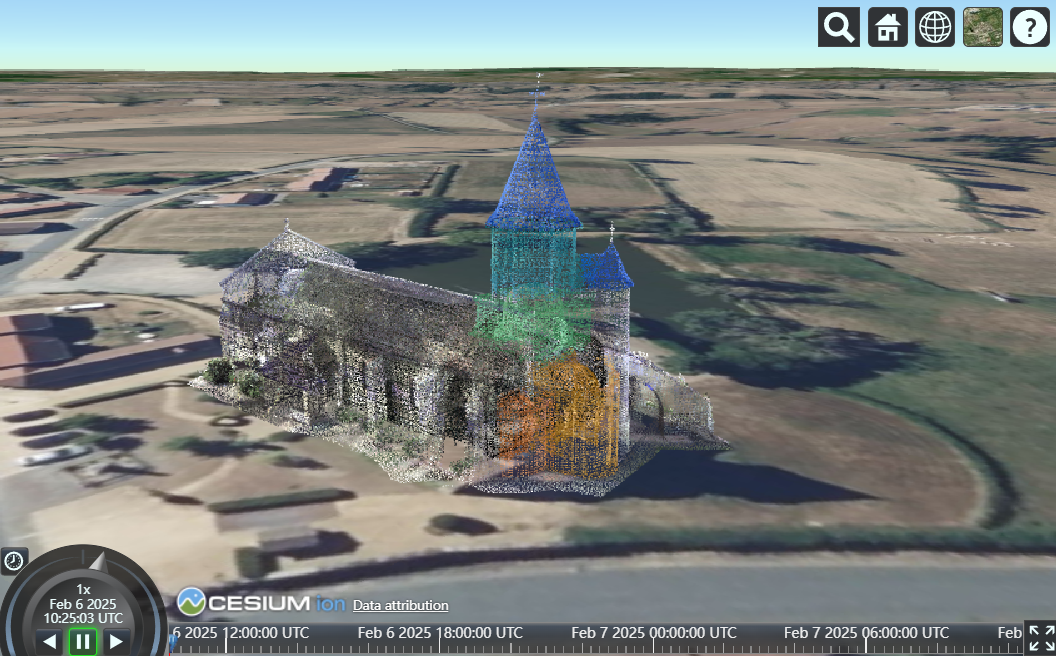
以下是一个具体的代码示例,展示如何通过Cesium3DTileStyle为Tileset设置动态样式:
javascript
tileset.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
["${Height} >= 83", "color('purple', 0.5)"], // 高度大于等于83时,颜色为半透明紫色
["${Height} >= 80", "color('red')"], // 高度大于等于80时,颜色为红色
["${Height} >= 70", "color('rgb(255,155,0)')"], // 高度大于等于70时,颜色为橙色
["${Height} >= 12", "color('rgb(255,255,0)')"], // 高度大于等于12时,颜色为黄色
["${Height} >= 7", "color('lime')"], // 高度大于等于7时,颜色为绿色
["${Height} >= 1", "color('cyan')"], // 高度大于等于1时,颜色为青色
["true", "color('rgb(0,0,255)')"], // 默认颜色为蓝色
]
}
});
javascript2.3 详细解释
上面的代码段设置了一个条件颜色样式,具体说明如下:
- **{Height}**:这是一个属性绑定,它表示每个Tile模型的高度(通常是Z轴的坐标值)。Cesium通过`{Height}`来引用Tileset中每个对象的高度属性。
- conditions:这部分定义了多个条件,每个条件都由一个表达式和一个颜色值组成。条件按照优先级从上到下匹配,第一个匹配的条件会应用相应的样式。
- color():
color()函数用于设置颜色,它接受一个颜色值(可以是颜色名称、RGB、RGBA等格式)。例如,color('purple', 0.5)表示紫色并设置半透明度。
例如,条件["${Height} >= 83", "color('purple', 0.5)"]表示当Height大于或等于83时,Tileset的颜色会被设置为紫色,并且透明度为0.5。其他条件也类似,根据不同的高度值设置不同的颜色。
2.4 默认样式
最后的条件["true", "color('rgb(0,0,255)')"]是一个“默认条件”,即当上述所有条件都不满足时,Tileset的颜色将变为蓝色。这样可以确保所有Tiles都被正确渲染,即使它们的高度没有满足任何其他条件。
3. 高级样式设置
除了动态颜色样式外,Cesium3DTileStyle还支持其他样式设置。例如,您可以通过show属性来控制某些模型的可见性,或者调整点的大小。
javascript
tileset.style = new Cesium.Cesium3DTileStyle({
show: "${Height} > 10", // 只有高度大于10的模型才显示
pointSize: "${Height} * 0.1" // 根据高度动态调整点的大小
});- show:当
show为true时,模型会被渲染;为false时,模型会隐藏。在这个例子中,只有高度大于10的Tiles才会显示。 - pointSize:此属性控制模型点的大小。
"${Height} * 0.1"表示根据每个模型的高度来动态调整其点的大小。
4. 总结
通过使用Cesium3DTileStyle,您可以根据Tileset的属性动态地改变3D模型的外观。通过设置不同的条件和样式,您可以实现高度灵活的视觉效果。例如,您可以为建筑物、城市或地形模型设置不同的颜色、透明度、大小等,以便更好地呈现数据。
Cesium3DTileStyle的灵活性使得Cesium能够处理复杂的三维数据可视化任务,广泛应用于城市建模、地理信息系统(GIS)、以及虚拟现实等领域。