最新Cesium可视化系统实战视频课程

引言
Cesium.Viewer 是 CesiumJS 中的核心模块之一,它为开发者提供了一个简化的接口,用来快速构建并展示三维地球应用程序。CesiumJS 是一个开源的 JavaScript 库,用于构建 3D 地球和 2D 地图,广泛用于地理信息系统 (GIS)、科学可视化、游戏开发、模拟等领域。Cesium.Viewer 模块则是该库中最基础和最常用的模块,负责管理场景渲染、事件处理和控件交互等工作。
在本文中,我们将详细介绍 Cesium.Viewer 模块的功能、使用方法及其各个子模块的作用,并通过实例展示如何利用它构建三维地球应用。
Cesium.Viewer 的功能
Cesium.Viewer 模块的主要作用是为用户提供一个预配置的地图和地球场景,并结合多种内置控件,方便开发者快速上手。它提供了以下几项核心功能:
- 三维地球和场景管理:
Cesium.Viewer预配置了三维地球场景,包含地形、影像图层、天空盒、星空背景等元素,使开发者无需从头构建基础场景。 - 相机控制:模块包含用于控制相机的默认功能,支持缩放、平移、旋转等操作。用户可以方便地操控视角,探索不同地理区域。
- UI 控件集成:
Cesium.Viewer提供了多种用户交互控件,例如图层选择器、全屏切换、地理搜索、信息窗口等,大大提升了用户体验。 - 时间和动画管理:它集成了 CesiumJS 的时钟系统,可以播放动态数据,模拟时间变化和动画效果,适合用于时间序列数据可视化。
- 事件处理机制:
Cesium.Viewer内置了鼠标和键盘事件处理机制,支持点击、悬停等事件响应,便于与地球上的实体进行交互。
Cesium.Viewer 的基本用法
要使用 Cesium.Viewer 模块,首先需要在 HTML 中包含 CesiumJS 库。以下是一个最基本的 Cesium.Viewer 使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cesium Viewer Example</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.97/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.97/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
#cesiumContainer {
width: 100%;
height: 100vh;
margin: 0;
padding: 0;
display: block;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// 初始化Cesium.Viewer
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain() // 加载地形数据
});
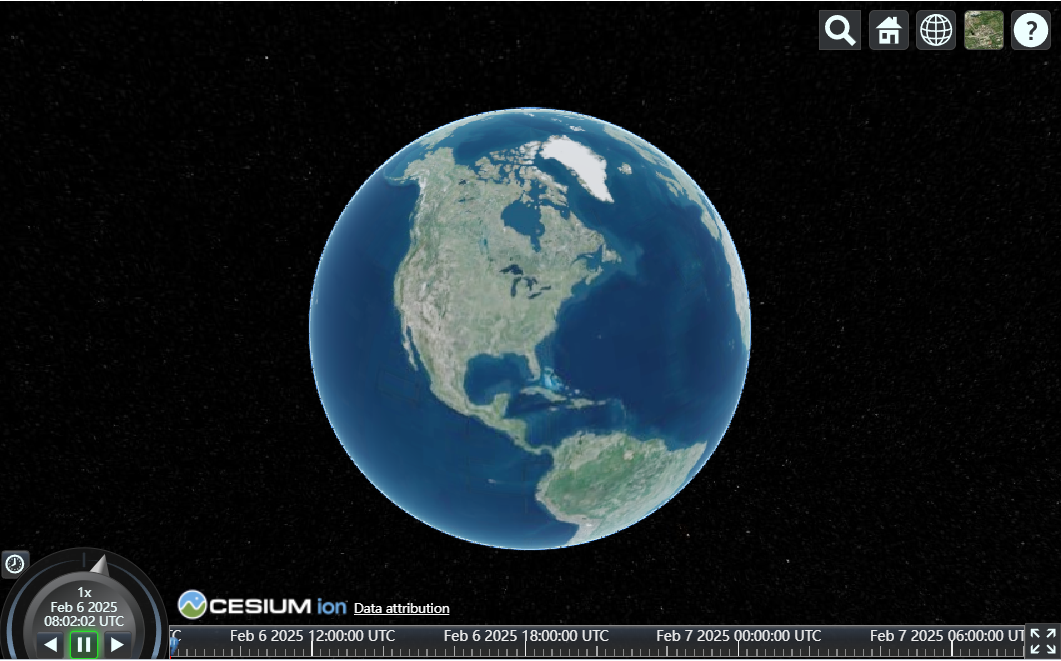
// 设置默认的视角
viewer.scene.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 300000.0), // 坐标位置
});
</script>
</body>
</html>在这个示例中,我们创建了一个 Cesium.Viewer 实例,并将其挂载到 div 容器中。通过 Cesium.createWorldTerrain() 函数,我们加载了全球地形数据。相机视角被设置到特定的经纬度坐标(例如费城上空)。
配置选项
Cesium.Viewer 构造函数支持多种配置选项,用来定制化 Viewer 的行为。例如:
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false, // 关闭动画控件
timeline: false, // 关闭时间轴
sceneModePicker: false, // 隐藏2D/3D模式切换按钮
baseLayerPicker: false, // 隐藏图层选择器
fullscreenButton: true, // 显示全屏按钮
terrainProvider: Cesium.createWorldTerrain(), // 使用全球地形数据
});通过这些配置,开发者可以决定是否显示或隐藏某些控件,如动画、时间线、图层选择器等。同时,可以指定是否加载地形数据、影像图层等。
Cesium.Viewer 的核心子模块
CesiumJS 中,Cesium.Viewer 包含多个子模块,负责处理不同的功能需求。以下是几个常用的子模块及其功能:
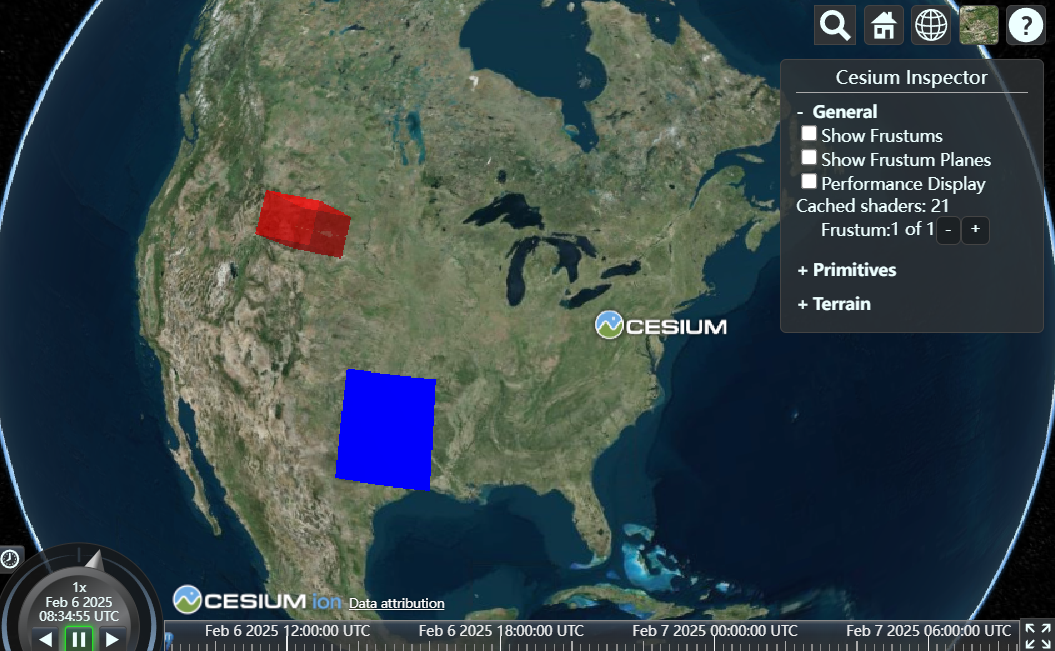
- Scene (场景模块)
viewer.scene是整个地球场景的核心模块,负责渲染所有的 3D 模型、影像图层、地形等内容。开发者可以通过该模块自定义场景的渲染设置,如是否启用大气效果、动态云层等。 - Camera (相机模块)
viewer.camera提供了相机操作的接口,允许开发者控制视角、焦距、平移、旋转等功能。常见的相机操作包括飞行到某个位置 (flyTo) 或设置默认视角 (setView)。
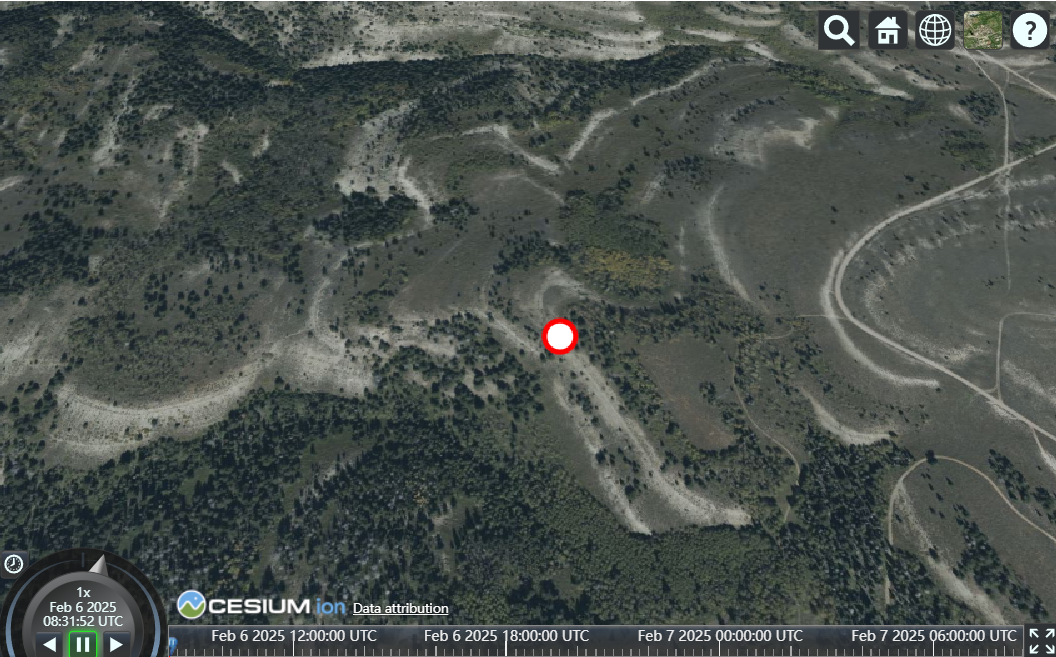
Entity (实体模块)
viewer.entities 模块允许开发者向场景中添加各种类型的图形实体,例如点、线、面、3D 模型等。可以通过 viewer.entities.add() 方法动态添加实体,并设置其外观、位置和行为。
- 示例代码:
var redPoint = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883),
point: {
pixelSize: 10,
color: Cesium.Color.RED
}
});- Clock (时钟模块)
viewer.clock管理场景的时间进程。它允许开发者设定时间的流逝速度、循环模式,适用于时间序列数据的展示与动画播放。
ImageryLayer (影像图层模块)
viewer.imageryLayers 允许开发者管理影像图层,可以动态添加、删除或调整影像图层的显示顺序。例如,可以加载多个不同来源的影像数据叠加在地球表面上。
示例:
var imageryLayer = viewer.imageryLayers.addImageryProvider(
new Cesium.IonImageryProvider({ assetId: 2 })
);Cesium.Viewer 的扩展性
Cesium.Viewer 具有极强的扩展性。虽然默认配置提供了基础的地球浏览体验,但开发者可以通过以下几种方式进一步扩展:
- 添加自定义控件:开发者可以使用 HTML 和 JavaScript 来添加自定义的用户界面 (UI) 控件,并与 Viewer 进行交互。
- 自定义事件处理:可以通过
viewer.screenSpaceEventHandler注册自定义事件(例如鼠标点击、移动、缩放等),并执行特定的操作。 - 动态数据加载:Cesium.Viewer 支持从外部数据源动态加载数据,包括 GeoJSON、CZML、KML 等格式。这使得应用能够处理实时数据流。
总结
Cesium.Viewer 是 CesiumJS 的核心模块,它极大简化了开发三维地球应用的过程。通过预配置的场景、控件、事件和时间管理功能,开发者可以快速构建强大的三维地图应用。此外,Cesium.Viewer 具有高度的扩展性,支持多种自定义操作和动态数据集成。无论是简单的地理可视化,还是复杂的时空数据应用,Cesium.Viewer 都能为开发者提供强大的支持。
开发者可以根据项目需求自由调整 Cesium.Viewer 的配置,并通过其核心子模块来实现个性化的功能和效果。这让 CesiumJS 成为目前开发 3D 地理应用不可或缺的工具。