有很多小伙伴问我,有什么网站是前端必备的工具,能够快速的提升开发效率和开发能力。那今天就给大家推荐21个老陈私藏前端开发必备的网站。用好了这些网站绝对薪资翻翻,要是没有翻翻,可以拽着网线来找老陈,老陈亲自跟你们老板要这个工资。反正绝对给力,记得收藏一下,免得忘记了!
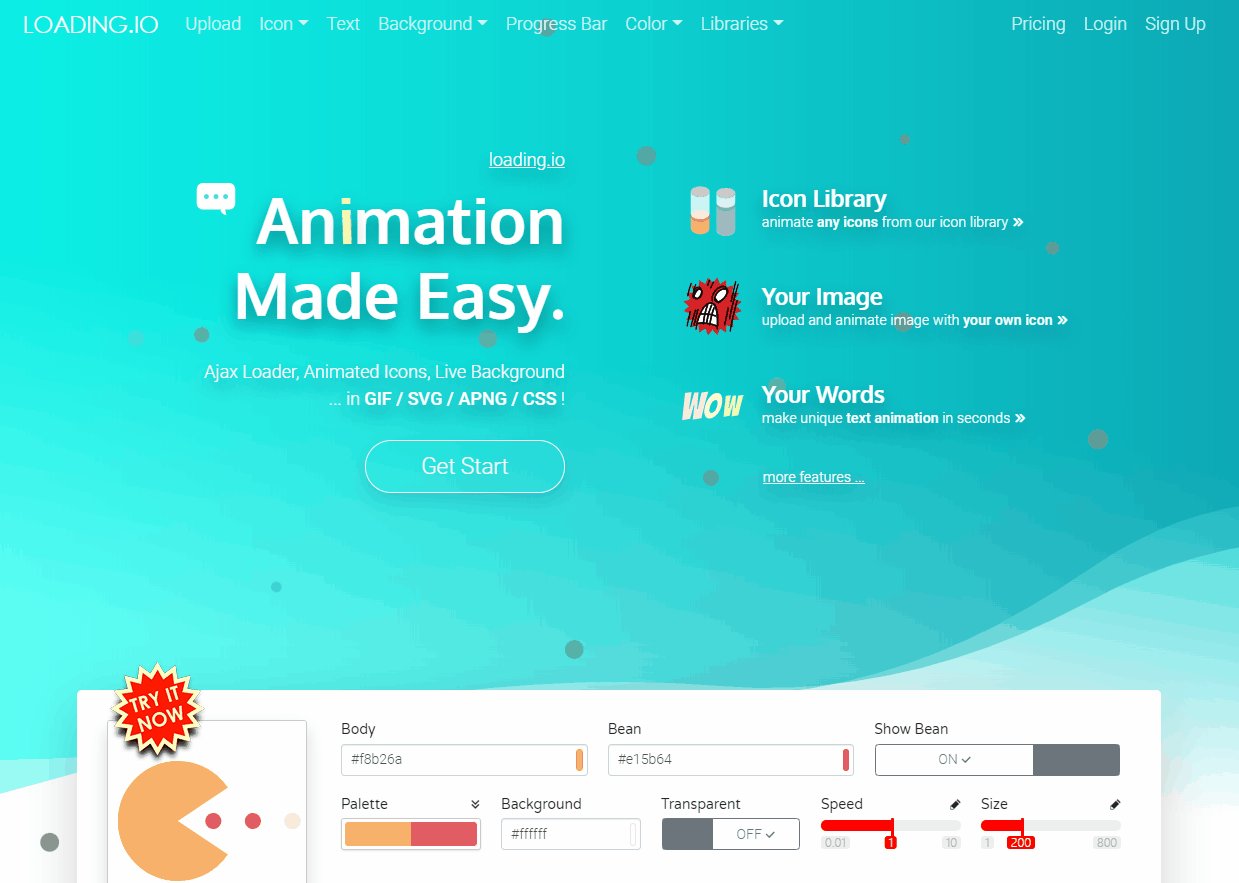
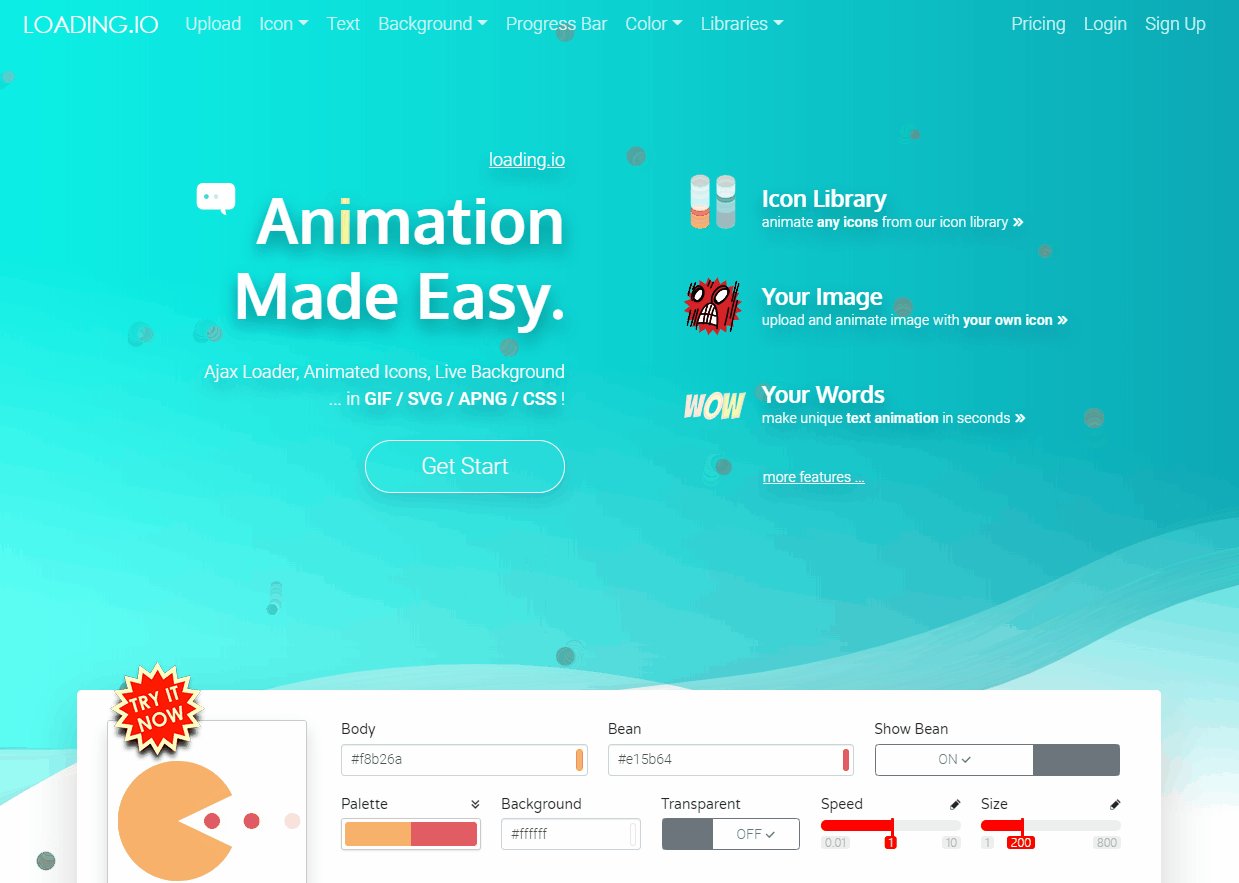
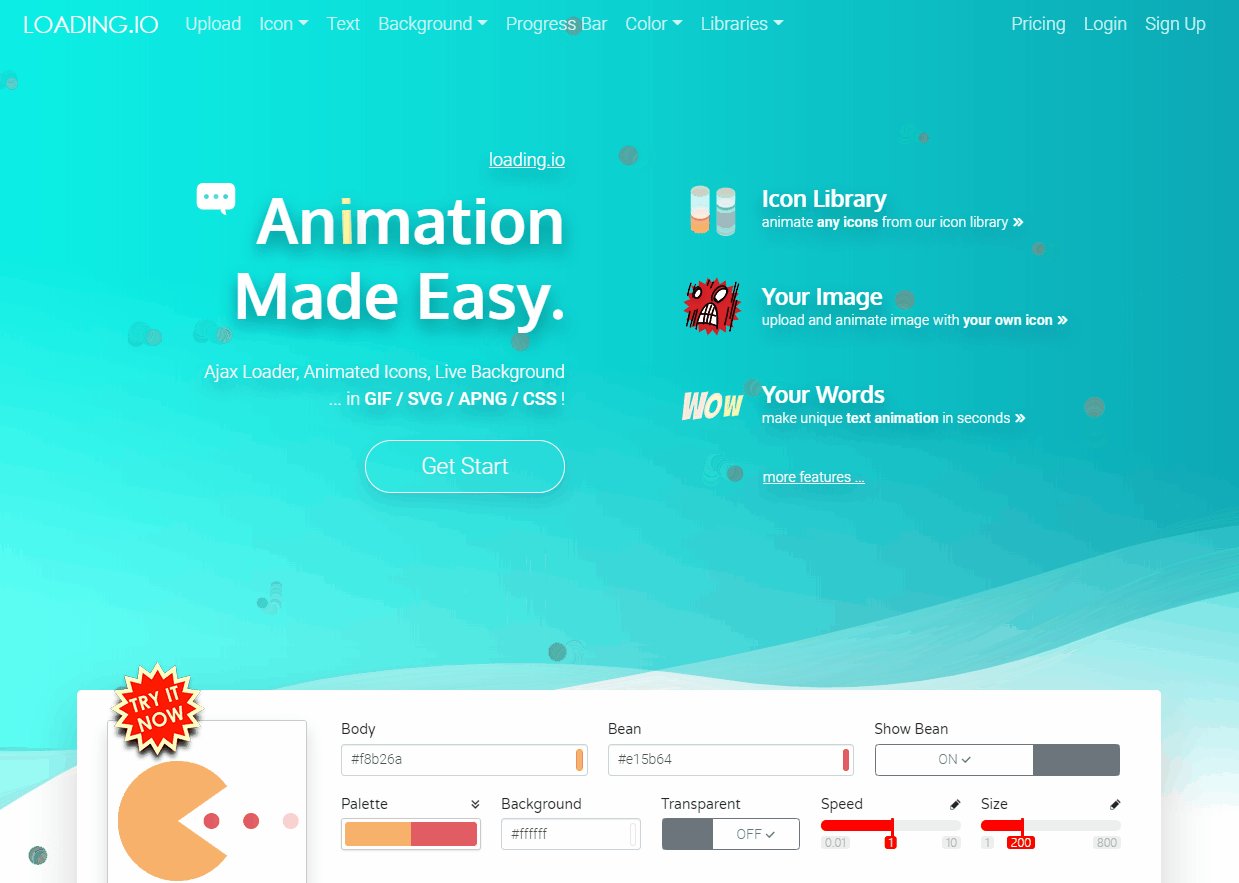
loading.io
Loading.io加载动画图标在线制作工具。有各种酷炫的图标可以进行在线的编辑制作生成 GIF / SVG / APNG / CSS ,预加载器和动画图标、实时动画背景

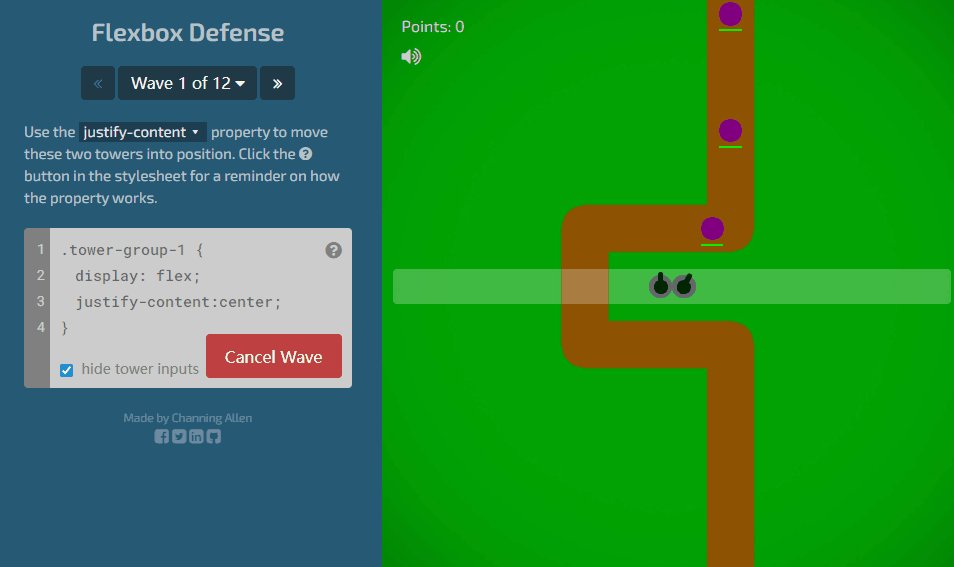
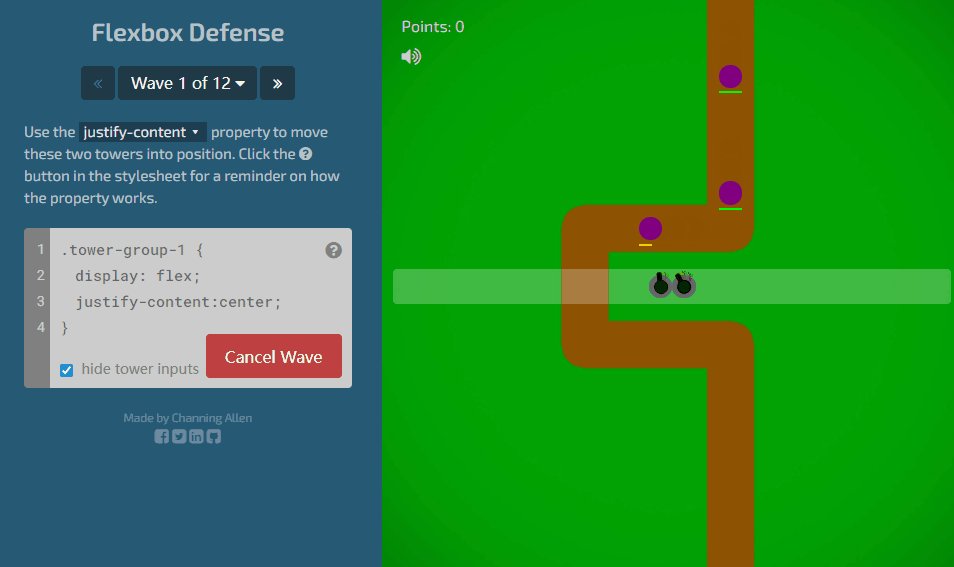
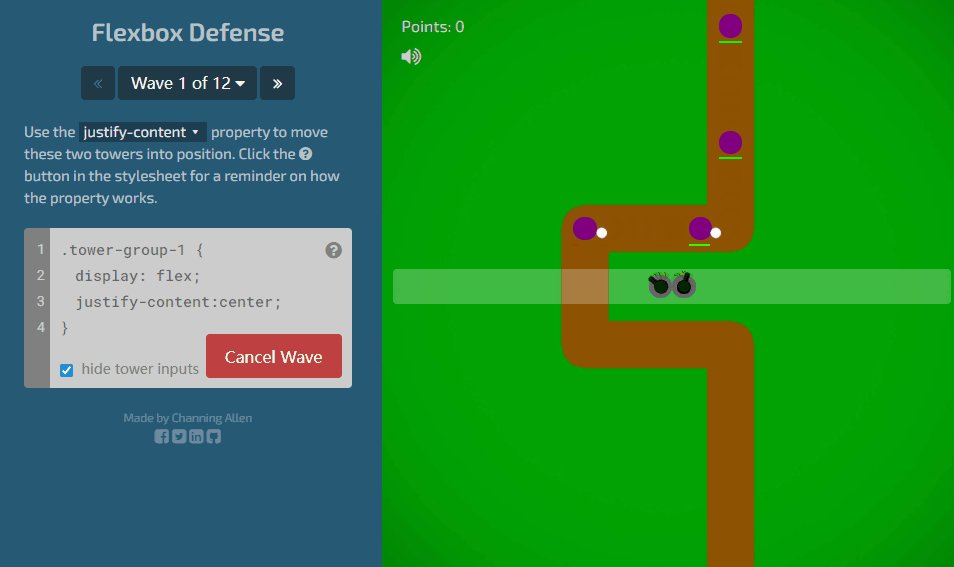
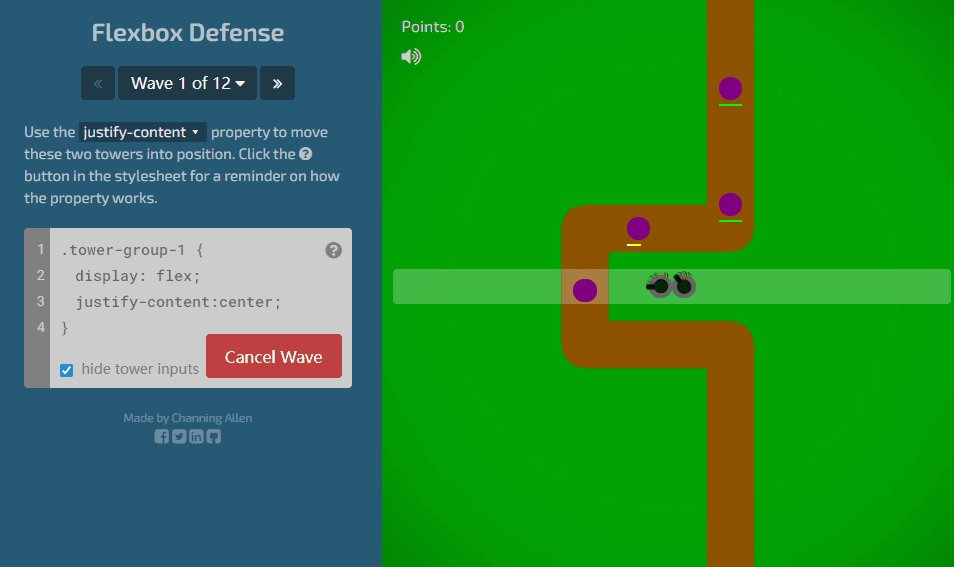
Flexbox Defense
http://www.flexboxdefense.com/
一个有趣的css属性学习网站。以玩游戏通关的方式让你深刻理解flexbox的能力。快来体验吧!

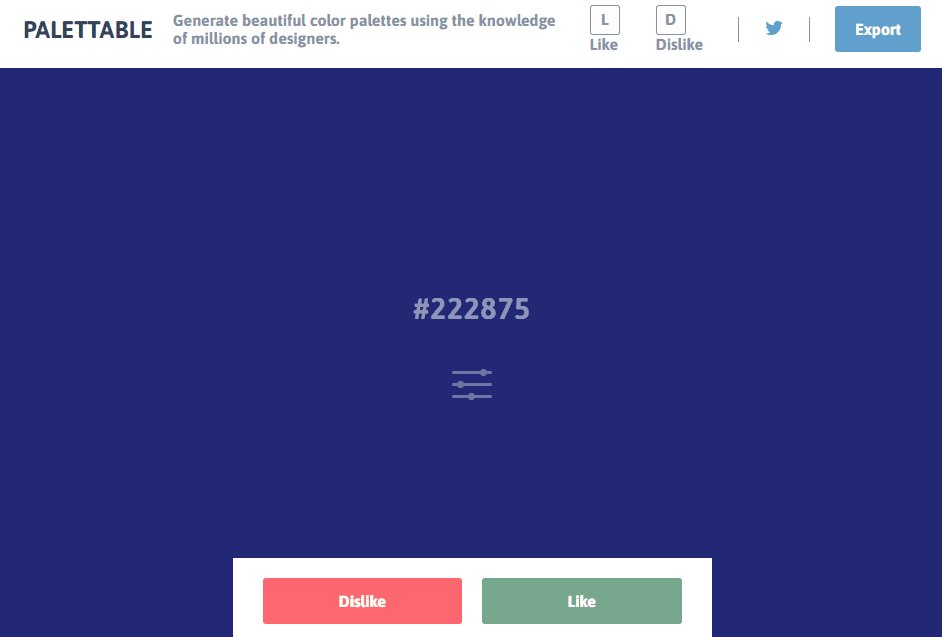
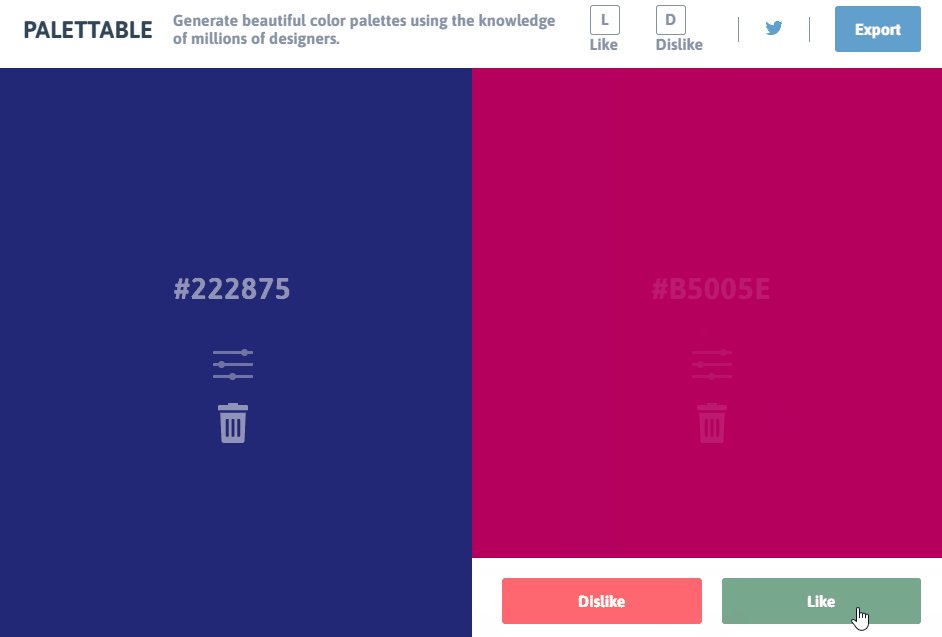
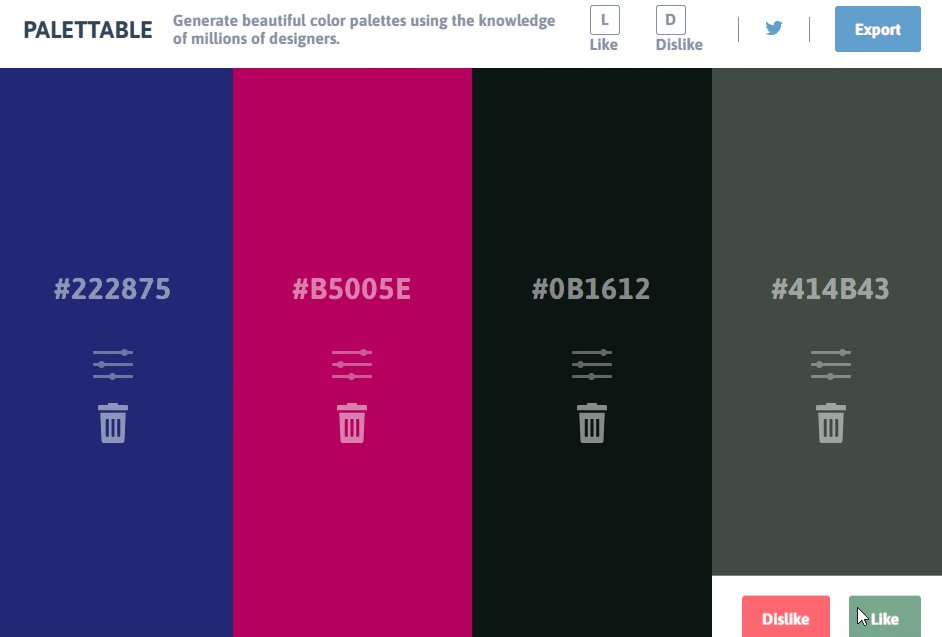
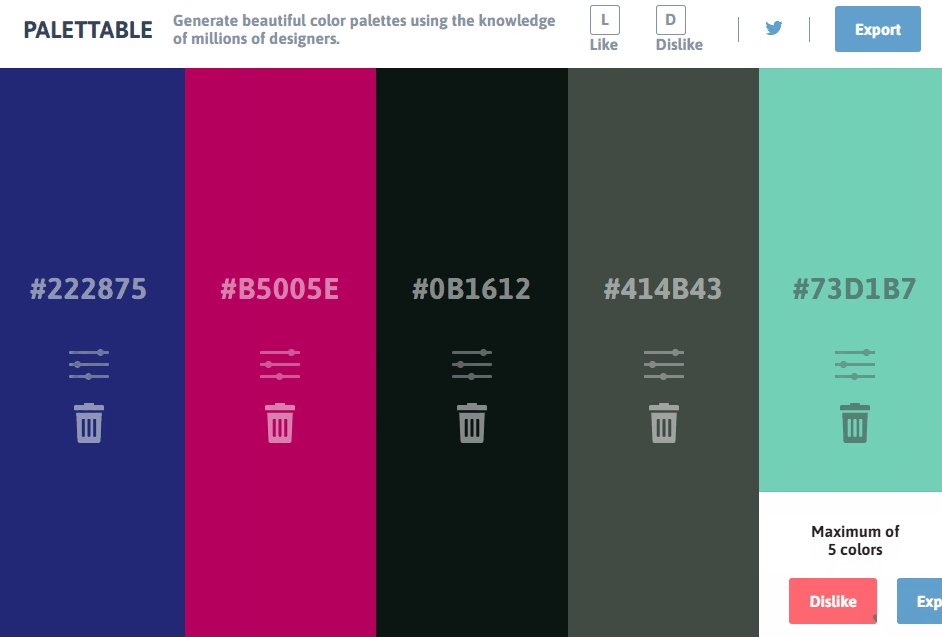
Palettable
https://www.palettable.io/7F3A3F
智能匹配颜色

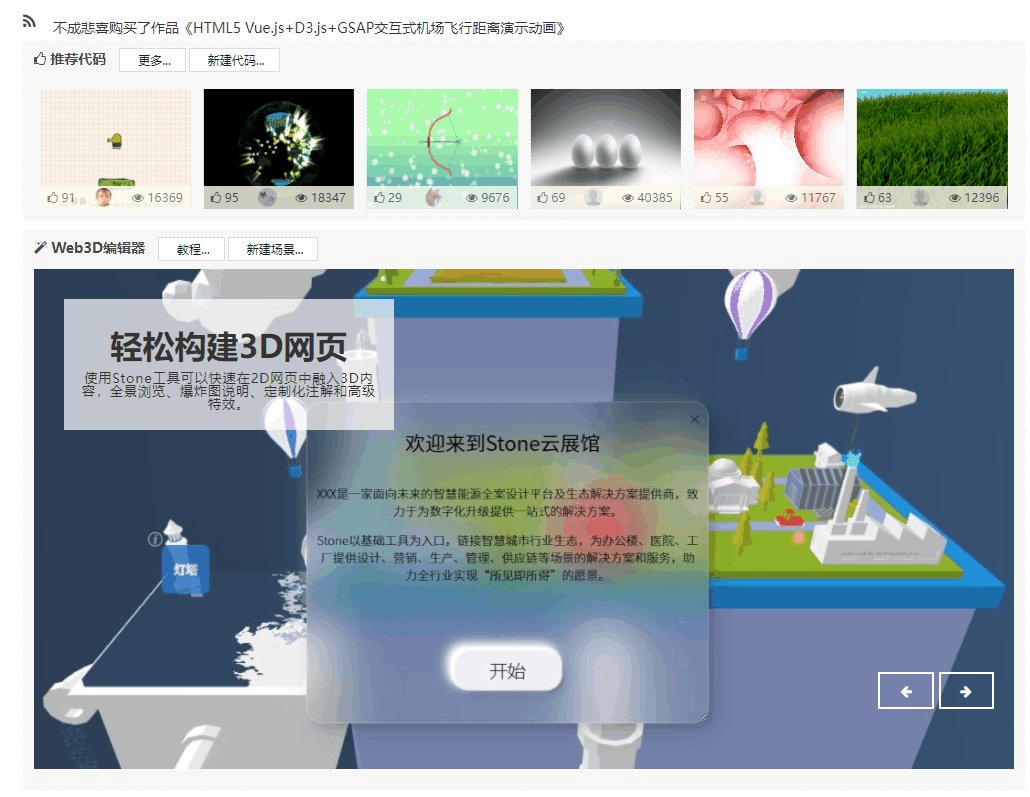
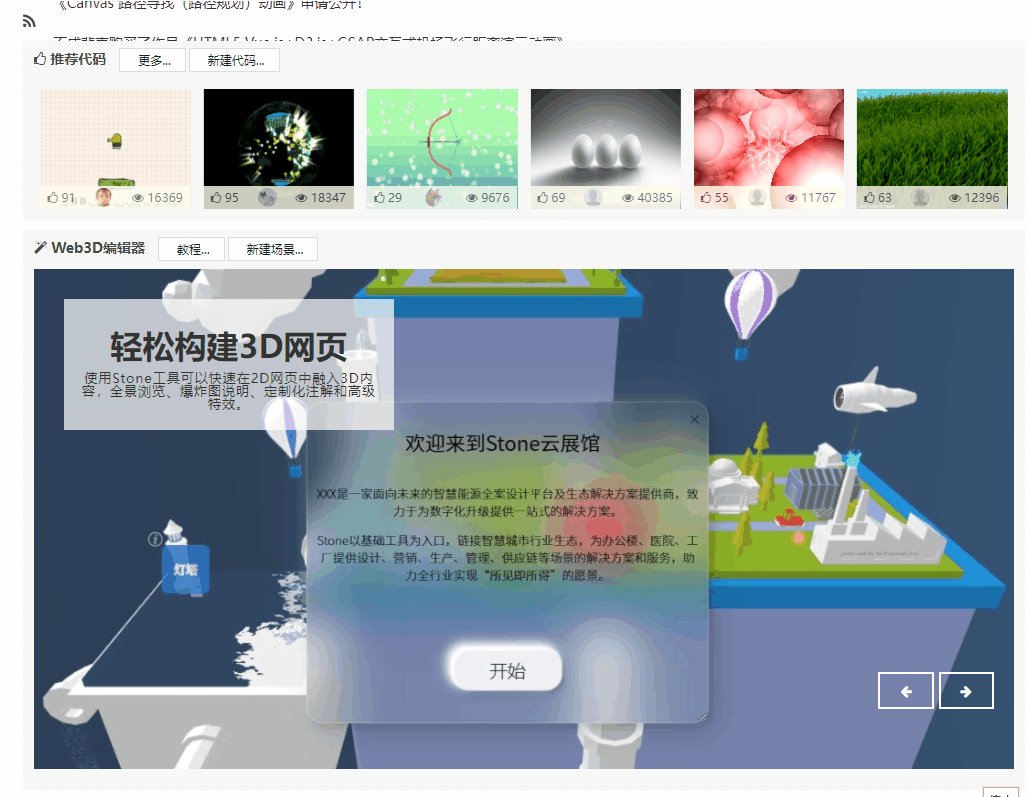
踏得网-沉浸式互联网体验和学习门户
领先的沉浸式互联网内容门户,一站式学习、创作和展示。支持中英文双语检索、模糊查询、在线预览和编辑。 里面有很多很酷的动画和特效,总有一款你中意的。

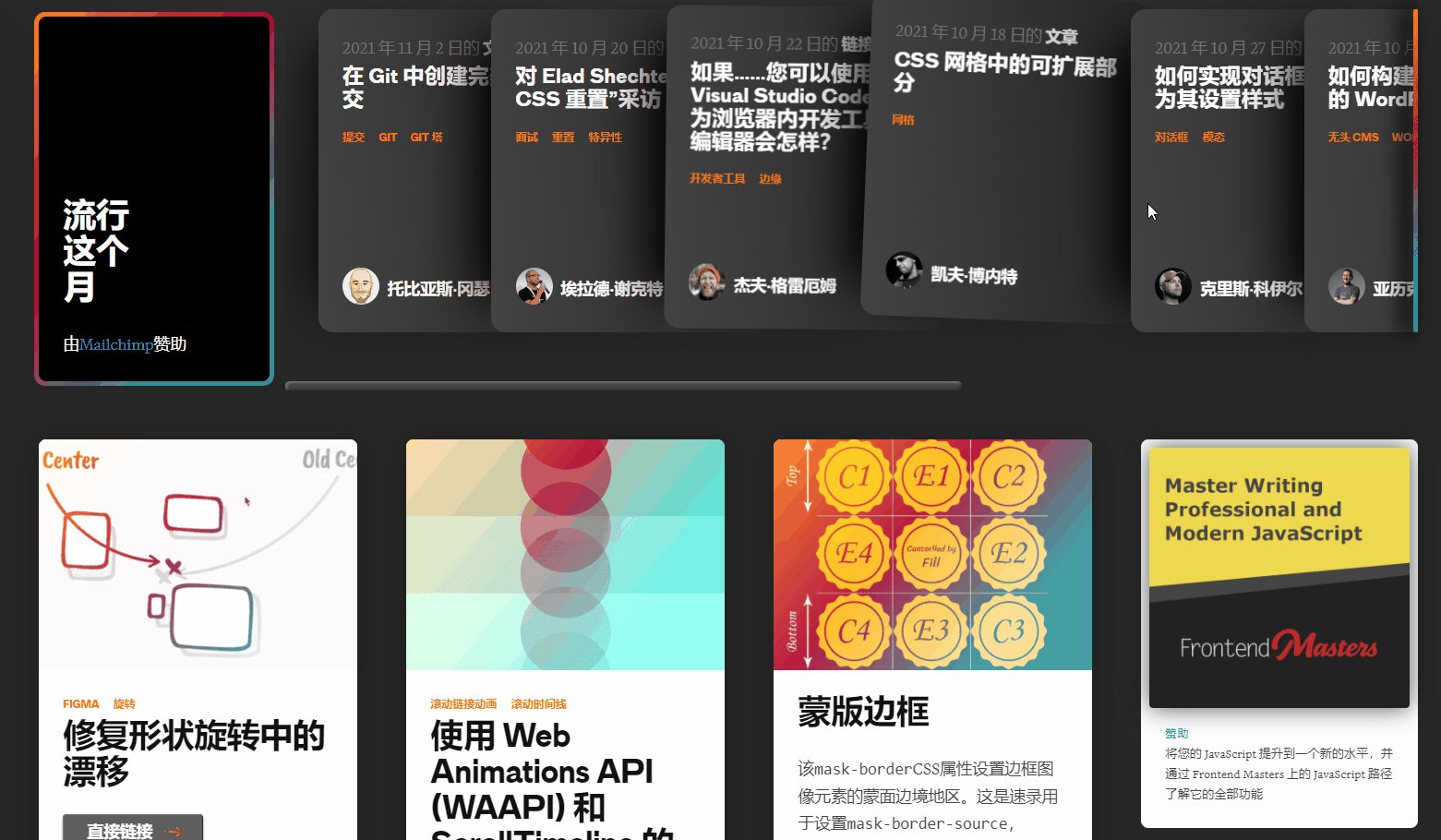
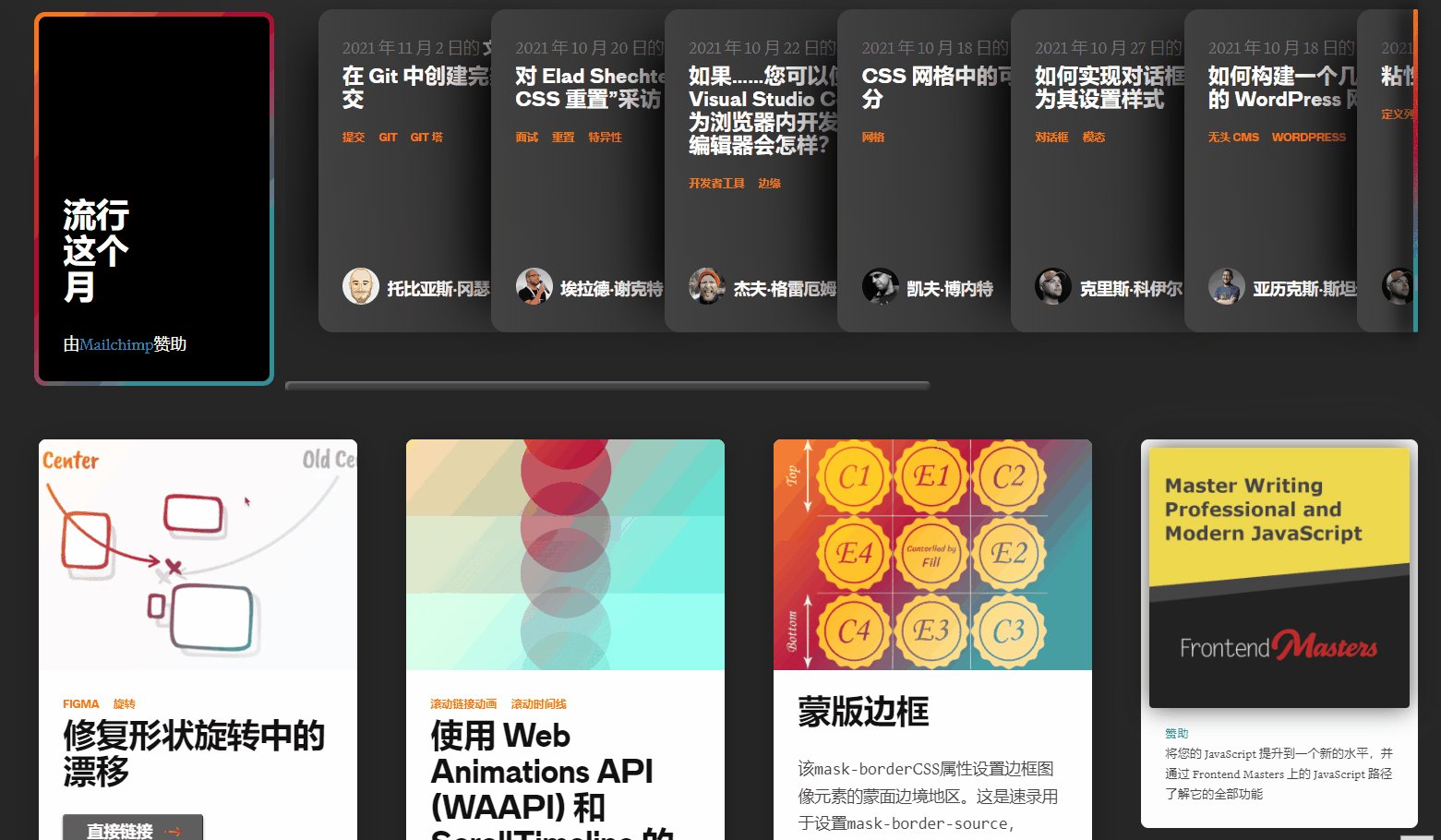
CSS-Tricks
一个国外的优秀前端开发博客,主要分享使用 CSS 样式的技巧,经验和教程等。值得前端开发者阅读收藏的国外网站。你也可以将自己运用css进行设计的一些心得放上去,和大家一起进行学习借鉴交流。

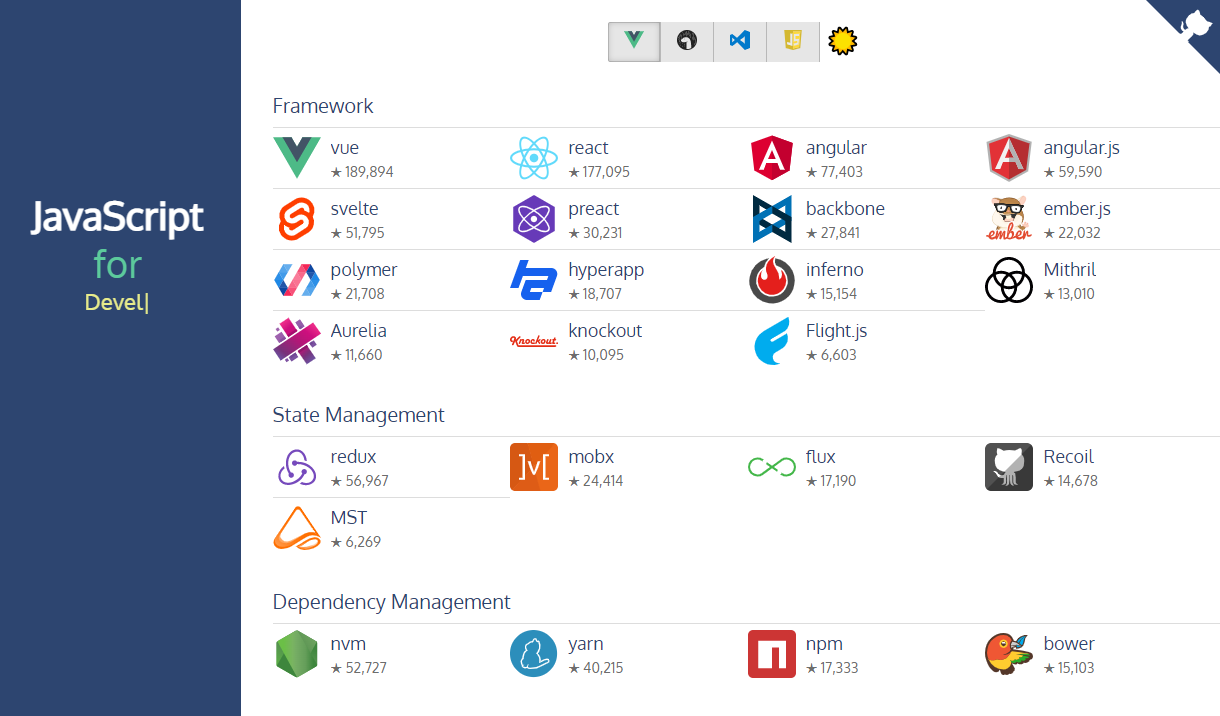
JavaScript Fun – 代码库合集(前端工坊)
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

Stack Overflow-编程人员问答网
全球IT界最受欢迎的技术问答网站之一,一个解决bug的社区,称为编程界的十万个为什么。

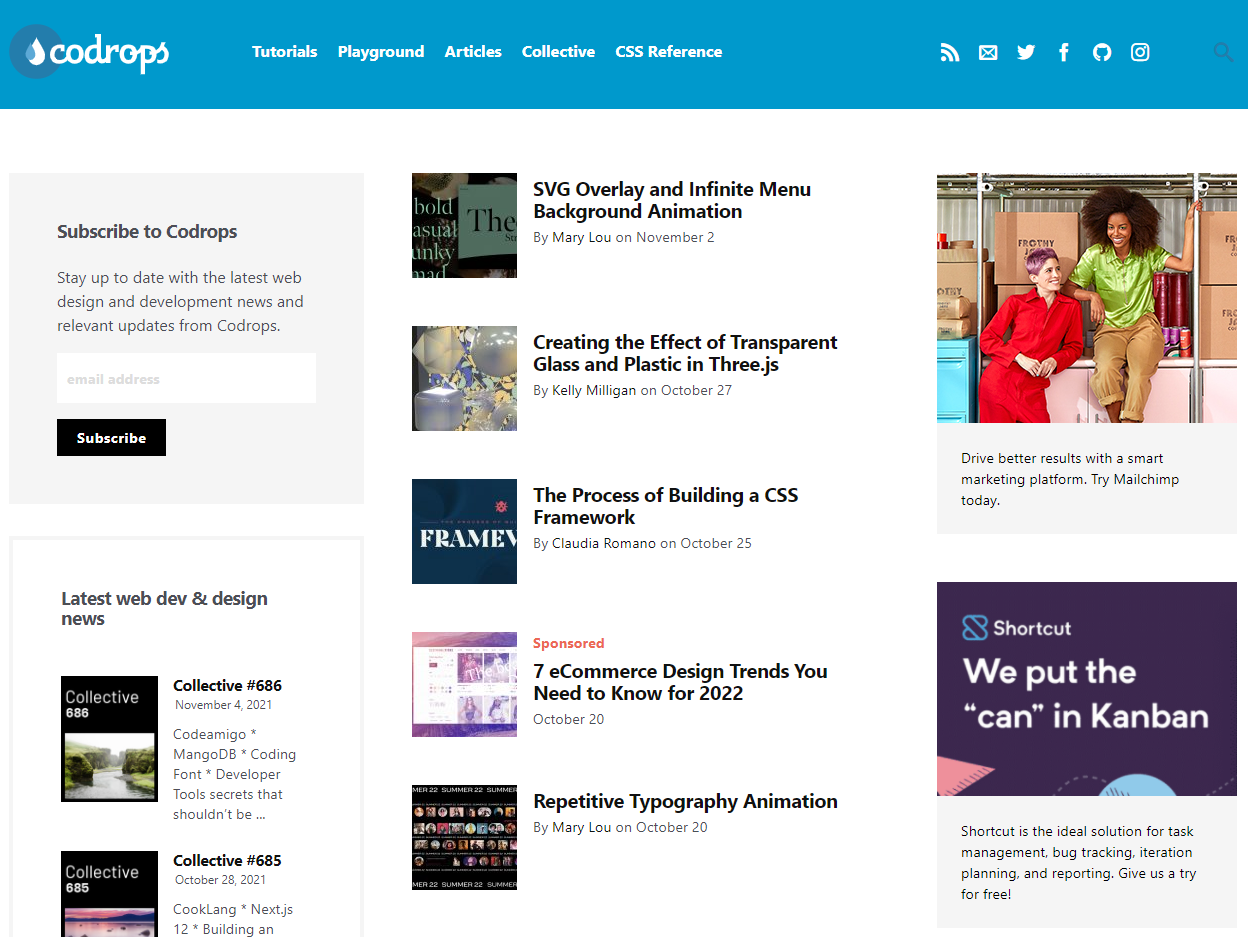
Codrops-网页设计开发博客
发表技术文章和网页教程,提供经验,少踩坑,资源很丰富,很多优秀的技术都是从这里来的。

掘金
掘金是一个帮助开发者成长的社区,是给开发者用的Hacker News,给设计师用的Designer News,和给产品经理用的Medium。

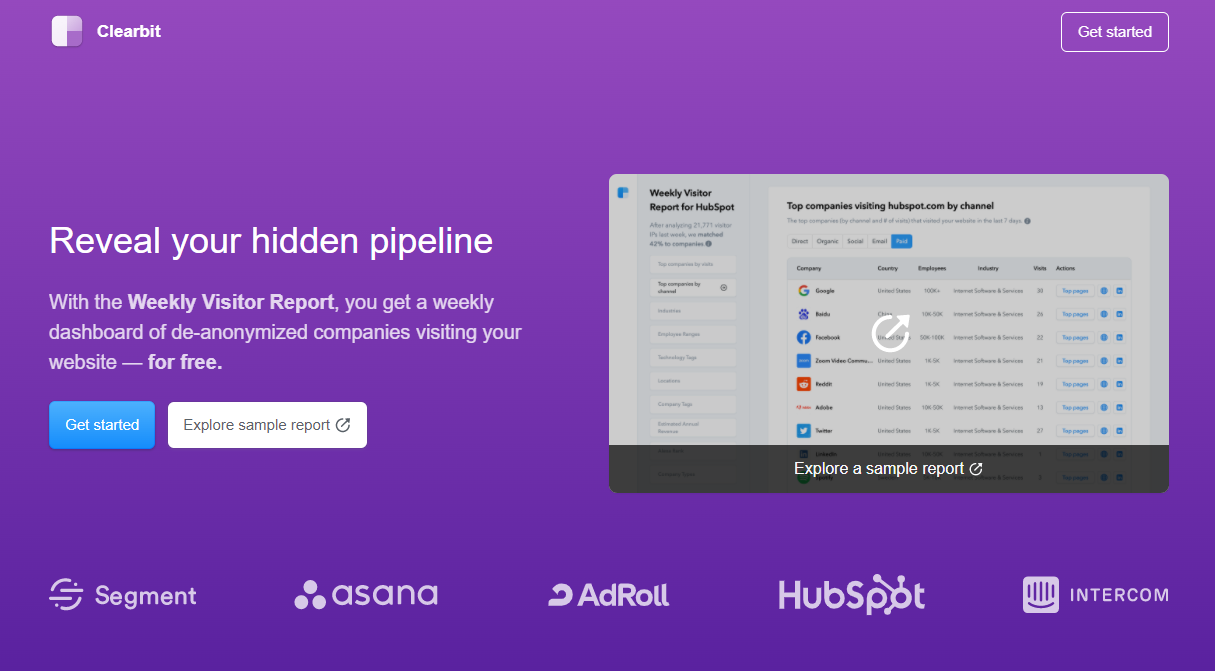
每周访客报告
https://clearbit.com/resources/tools/visitor-report
一款免费的数据统计工具,可以获取访问您网站的用户数据。

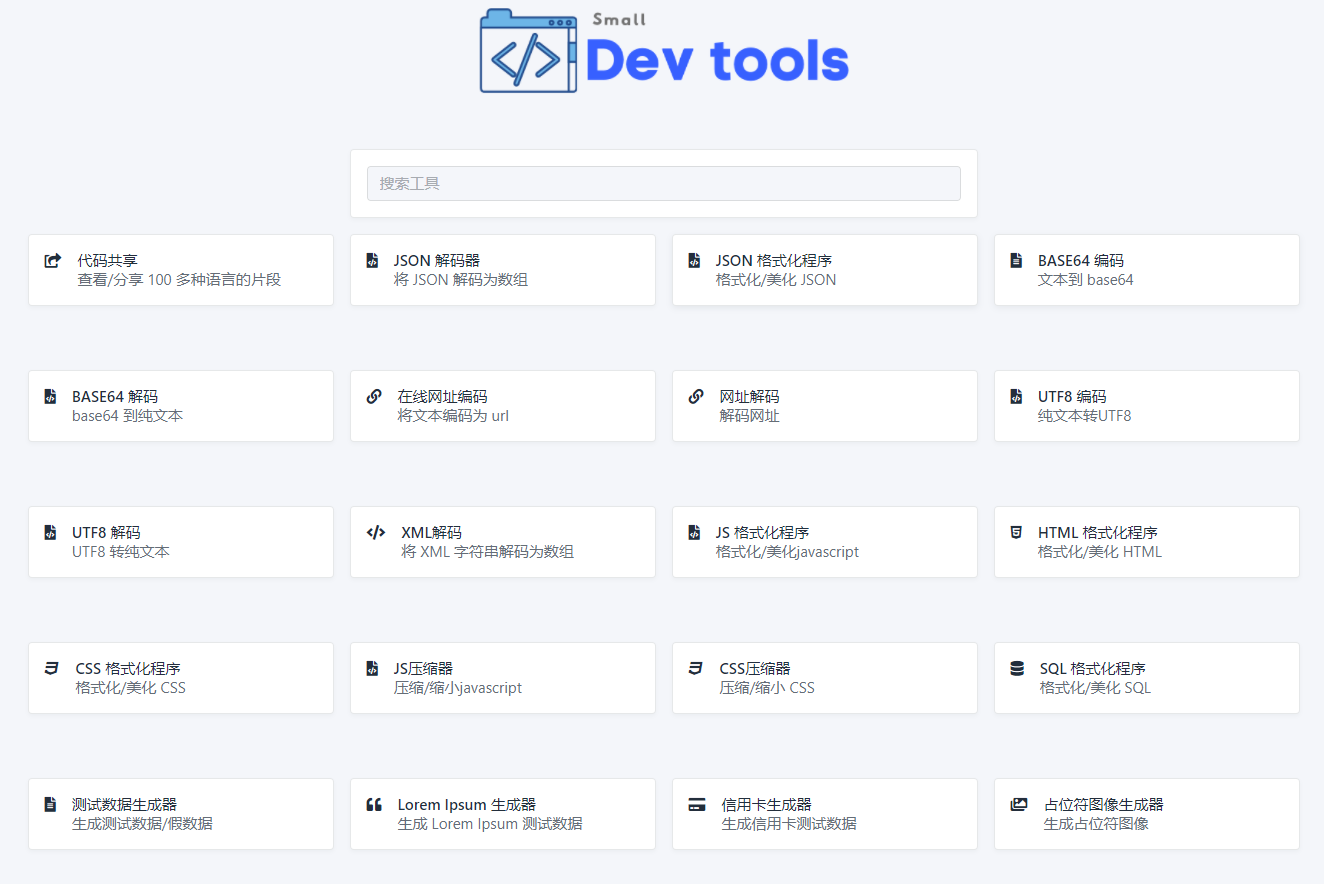
小型开发工具
麻雀虽小,五脏俱全。一款操作简洁明了的小型开发工具,可以帮助您完成编码、解码、测试等常见任务。

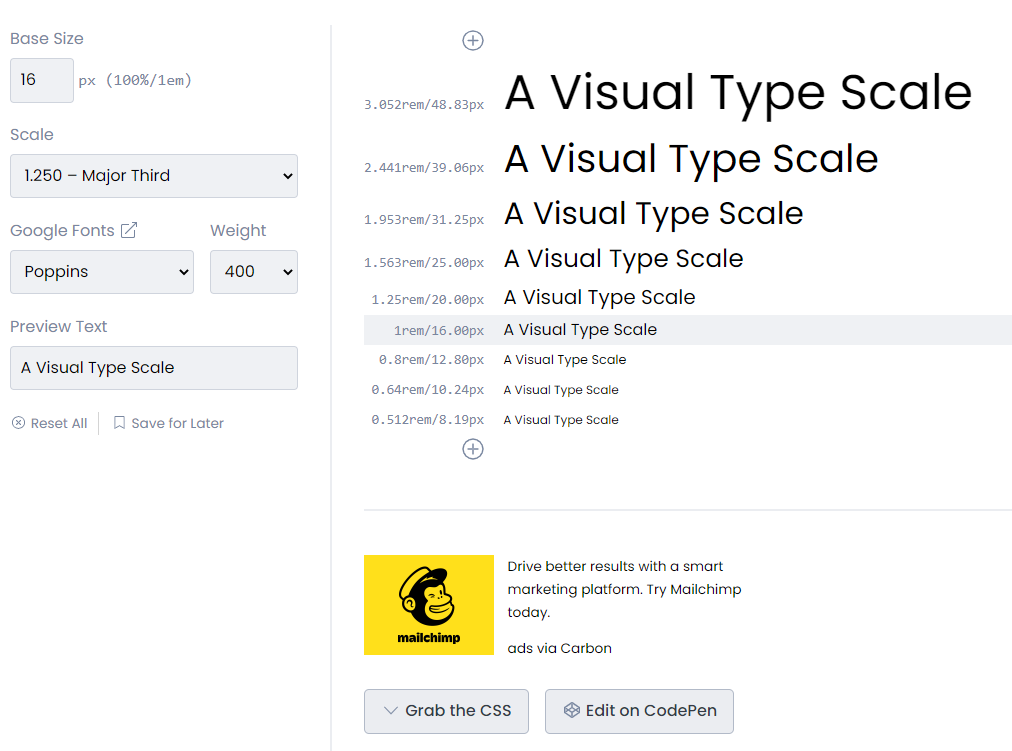
视觉类型量化表
一款可视化在线编辑工具,可以实时编辑样式,预览不同样式之间的差异。
对于css初学者来说,会获得一种视觉直观上的体验,学起来是不是就不那么枯燥乏味了呢。

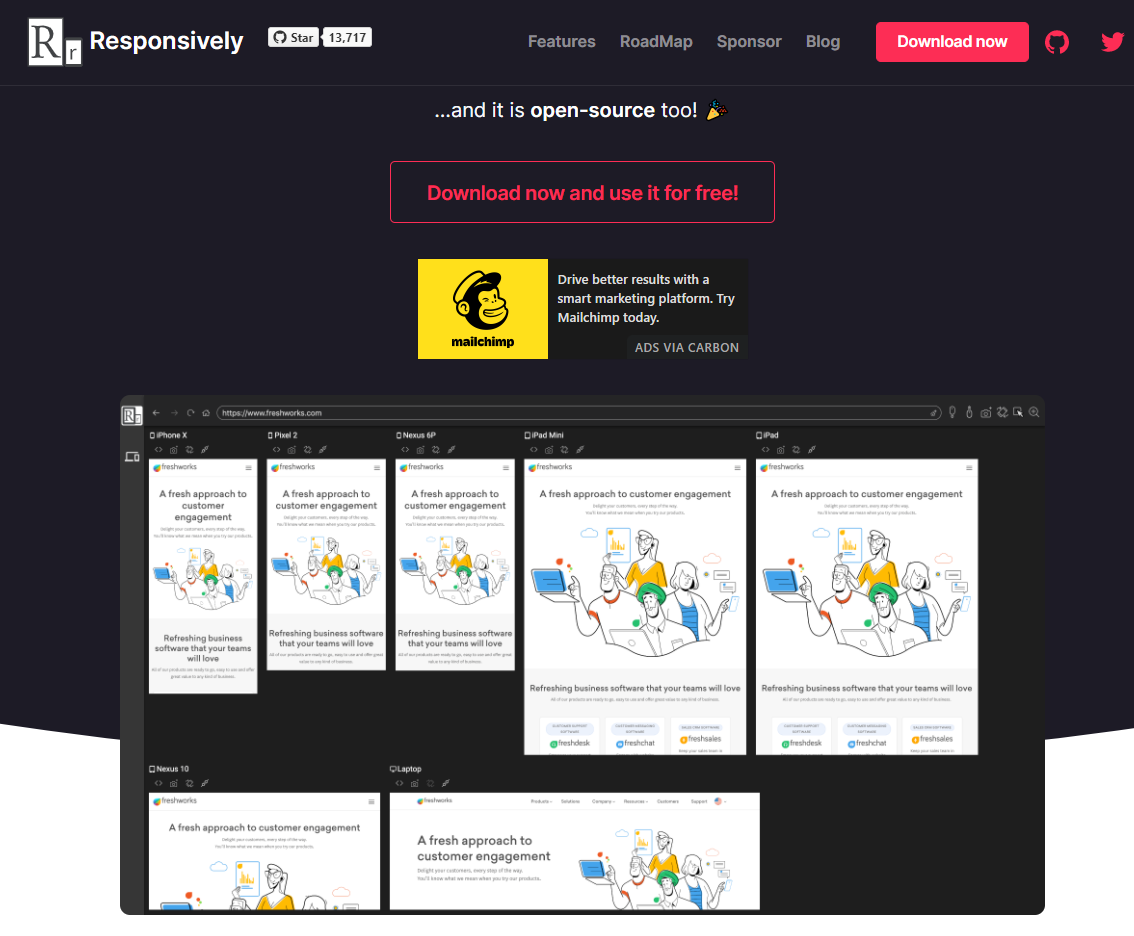
Responsively
有助于加快响应式Web应用程序的开发,是一款高效率工具。

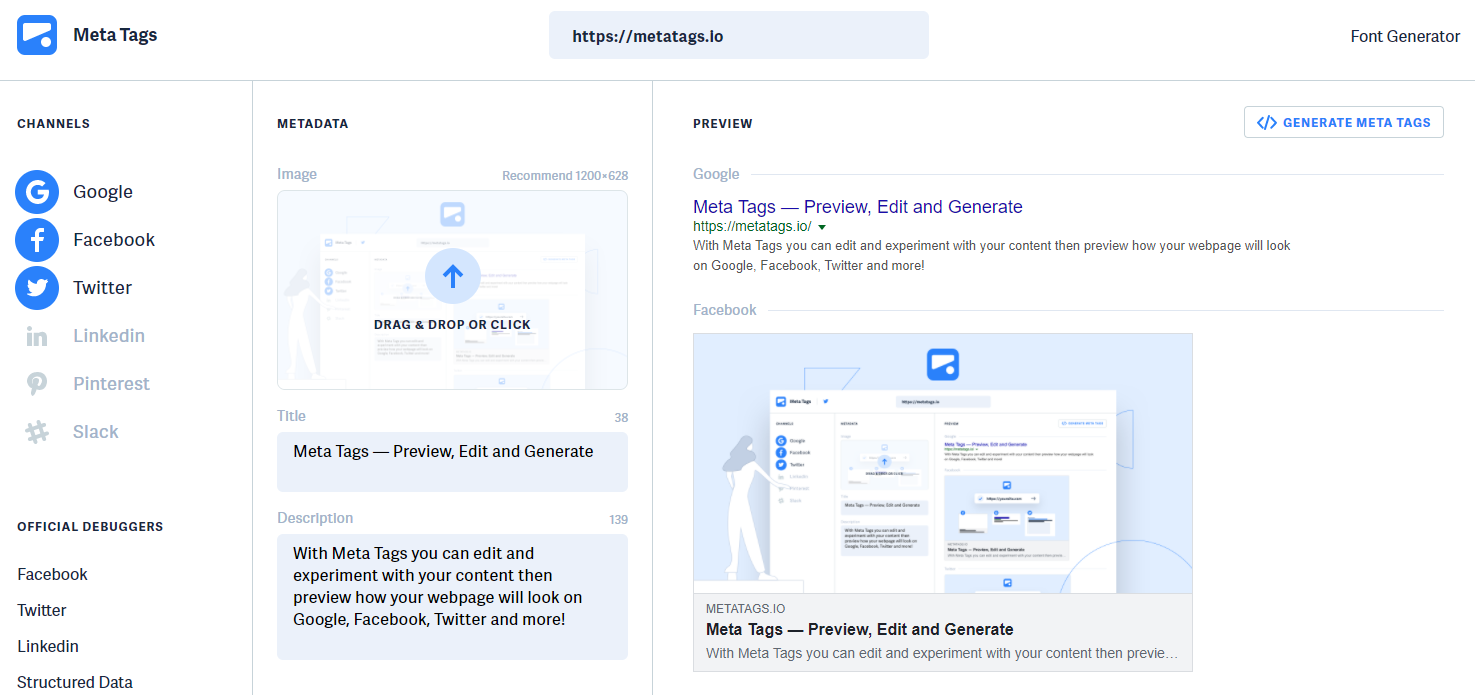
元标签
Meta Tags 是一种为任何网站调试和生成元标签代码的工具。您可以编辑和试验您的内容的标签,然后预览您的网页在 Google、Facebook、Twitter 等上的外观!

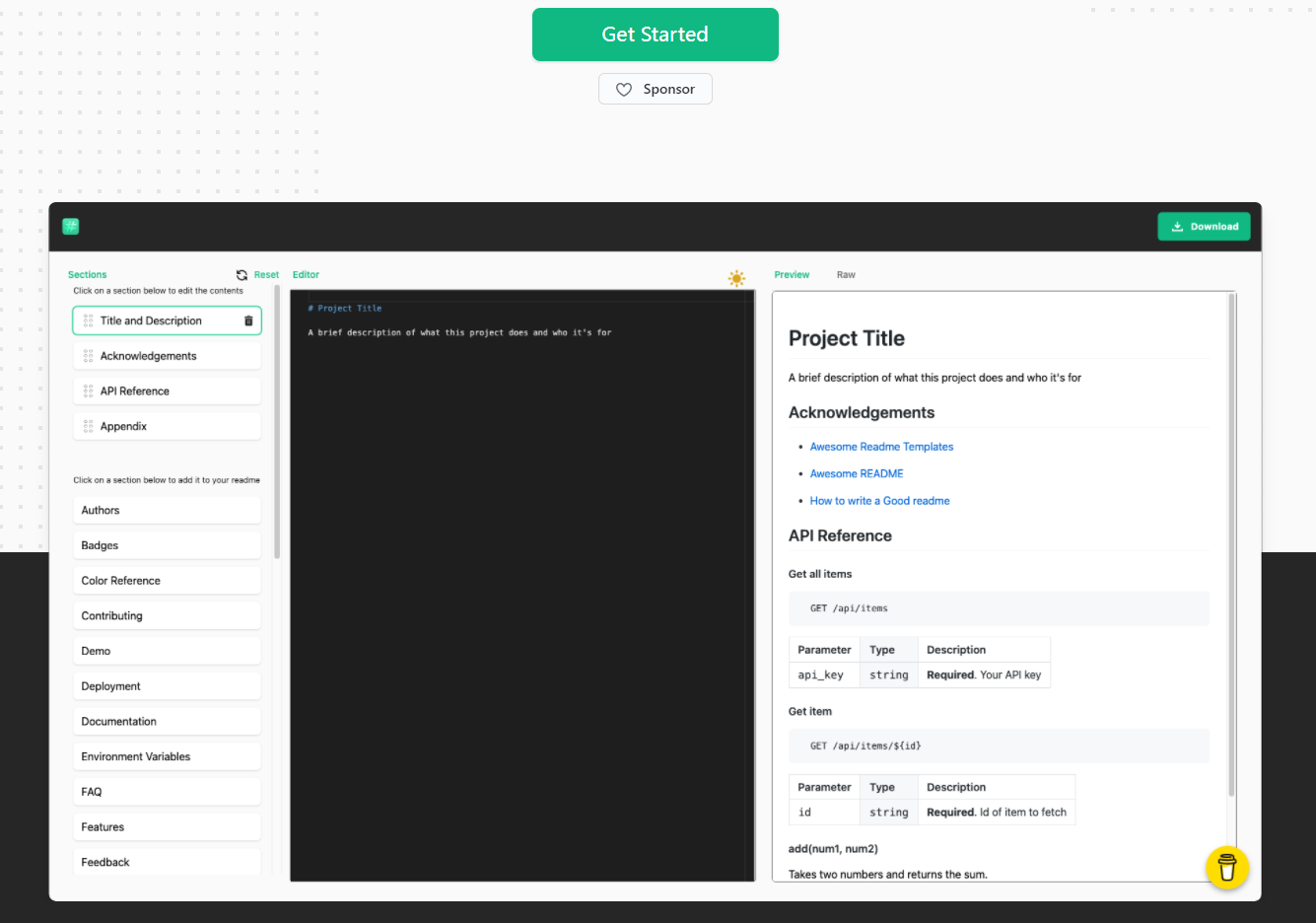
ReadMe
在几分钟内直观地创建自述文件的最简单方法。

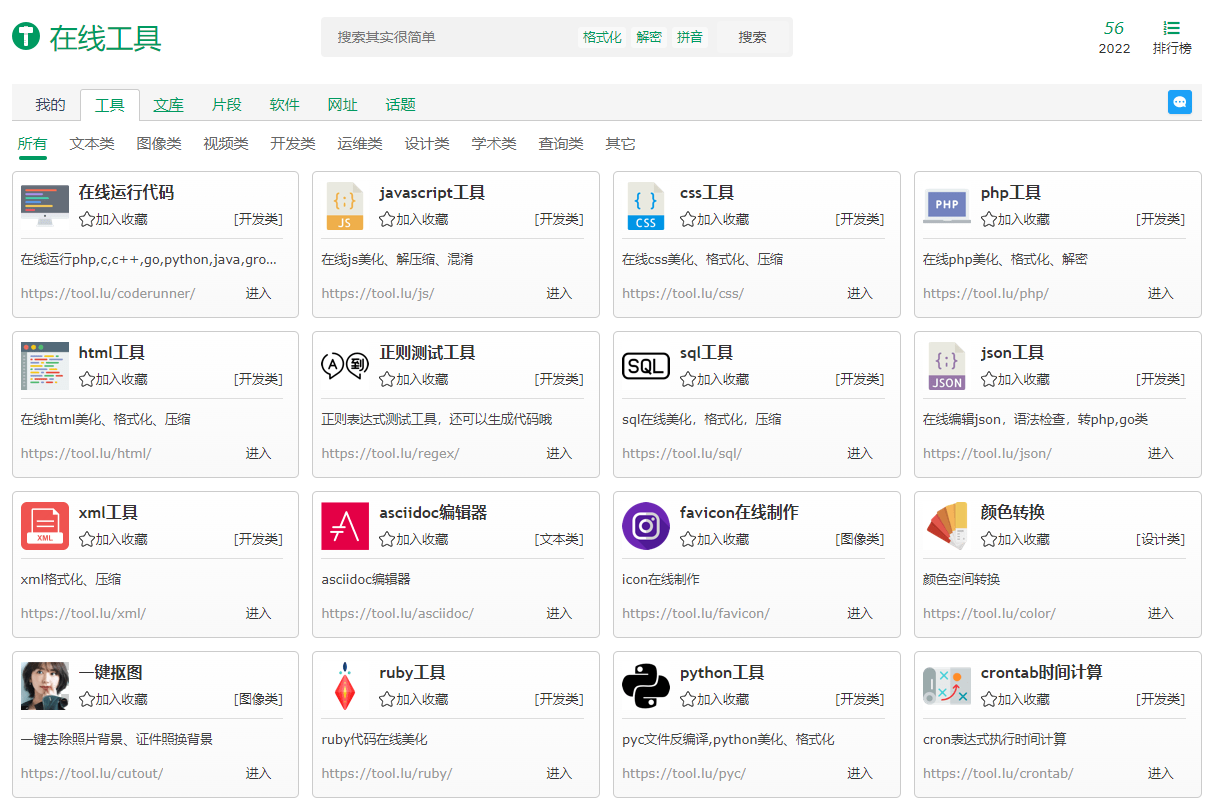
在线工具
里面有很多很有意思的小工具,比如一键抠图、二维码生成、摩斯电码、歇后语、favicon在线制作、颜色转换等,也有可以在线运行代码的工具哦~

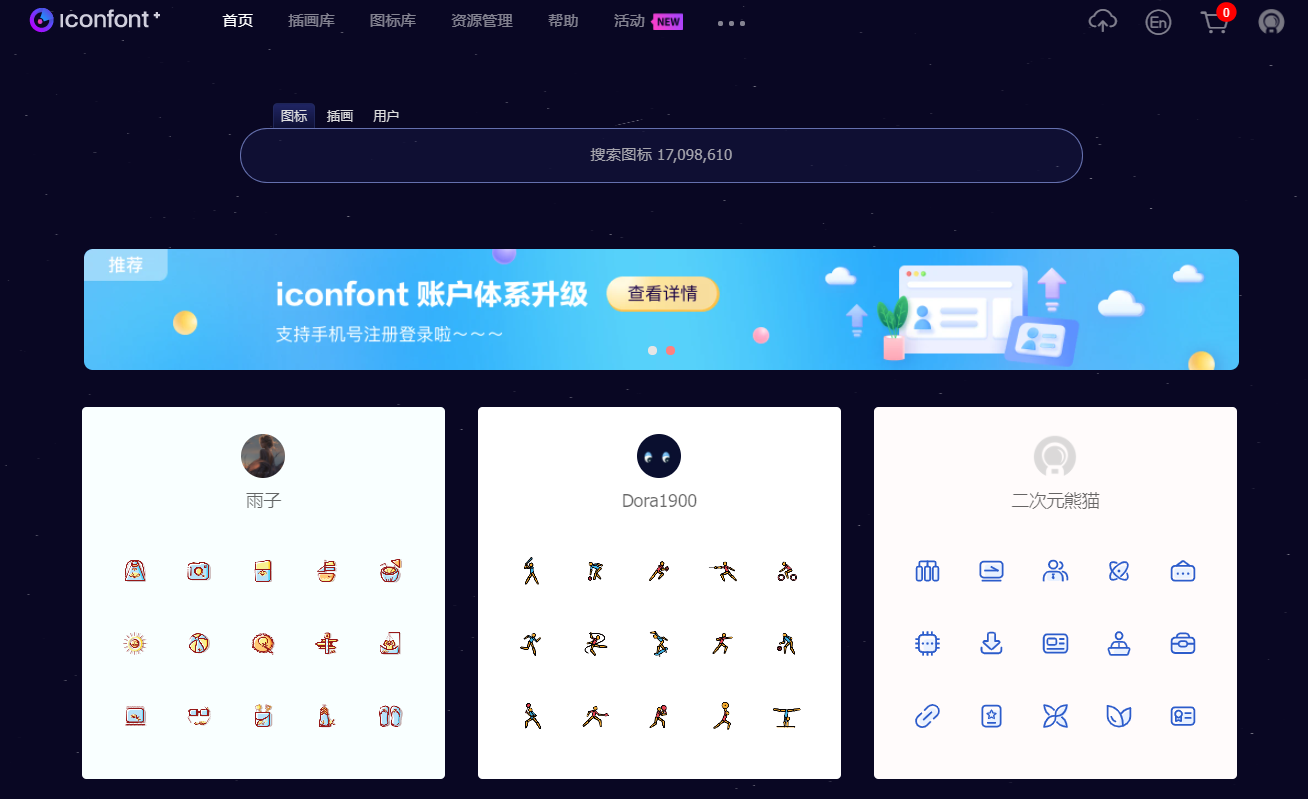
阿里巴巴矢量图标库
iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。

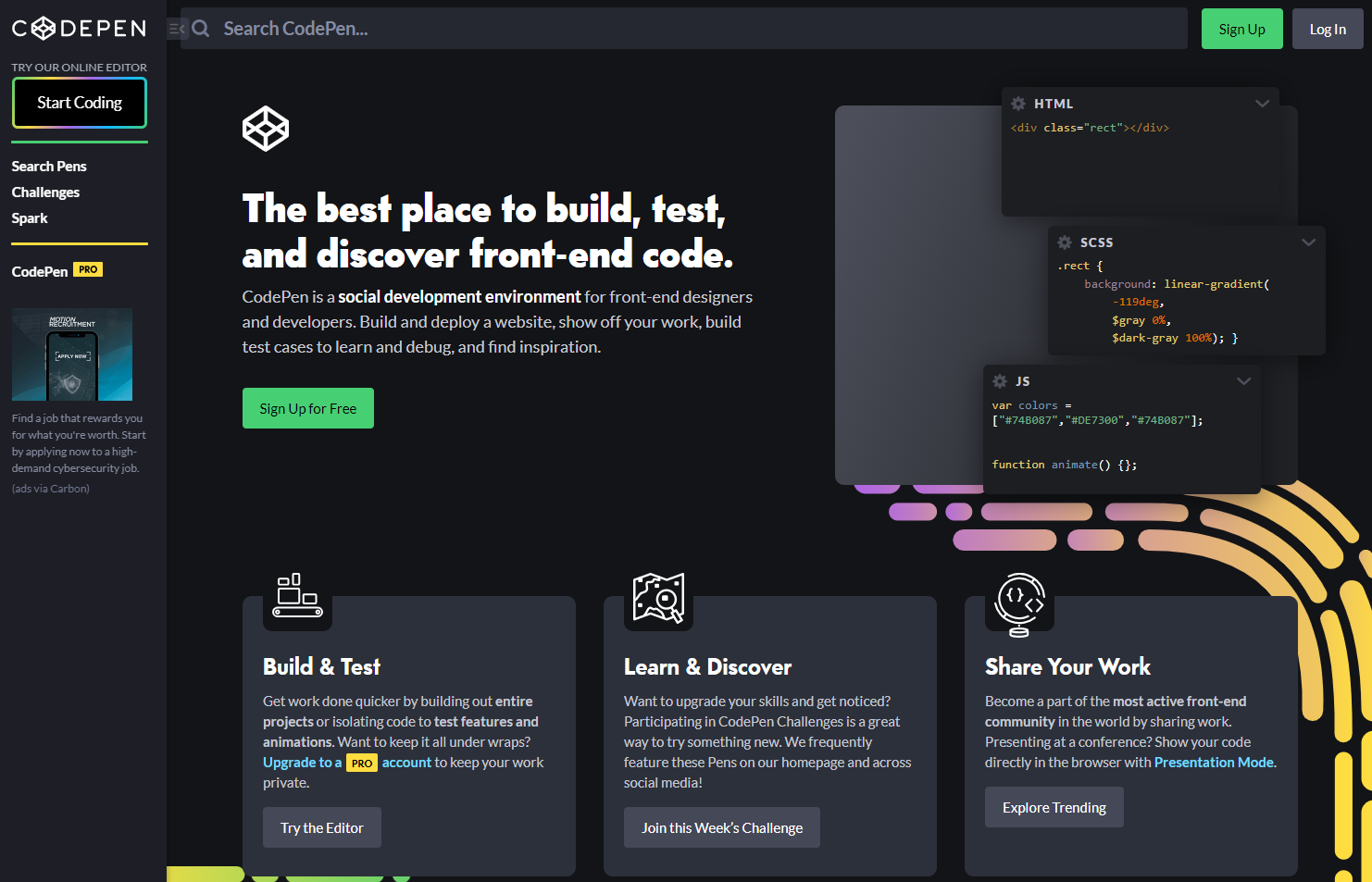
CodePen在线IDE
一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效,可以在他们的demo基础上开发自己的前端设计。

CodeSandBox
CodeSandBox网站提供一个在线开发环境的“沙盒”,主流的框架如React、Vue、Angular等,都可即开即用、实时编译预览,非常方便。

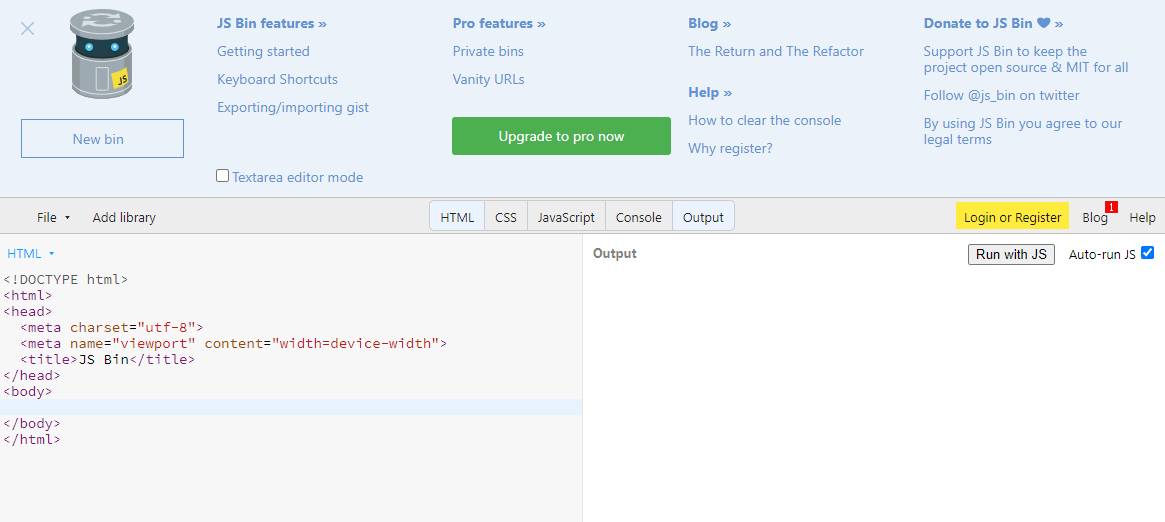
JS Bin
https://jsbin.com/?html,output
一个轻量级在线编辑网站,界面很干净,临时想调试简单的HTML或JS代码可以考虑来这儿试一试。

优页文档
优页文档是一家专注于分享高质量的免费PPT模板下载网站,包括图表、背景图片、素材、教程等各类PPT模板相关资源。致力于打造国内最大最权威的PPT下载一站式服务平台