点击查看:最新Cesium可视化系统实战视频课程
 在Cesium中,3D模型的渲染效果不仅依赖于基本的模型信息,还可以通过一系列的物理渲染(PBR)和环境光照(IBL)技术来增强视觉效果。通过这些技术,我们可以创建更为真实和生动的模型显示效果。本文将详细介绍如何在Cesium中为模型设置物理渲染效果,并应用环境光照贴图。
在Cesium中,3D模型的渲染效果不仅依赖于基本的模型信息,还可以通过一系列的物理渲染(PBR)和环境光照(IBL)技术来增强视觉效果。通过这些技术,我们可以创建更为真实和生动的模型显示效果。本文将详细介绍如何在Cesium中为模型设置物理渲染效果,并应用环境光照贴图。
1. Cesium中的物理渲染(PBR)
物理渲染(PBR,Physically-Based Rendering)是一种通过模拟光照与表面交互的真实物理模型来渲染图像的技术。在Cesium中,模型的物理渲染效果可以通过环境光照和反射光照来控制。
具体来说,Cesium为每个模型提供了imageBasedLighting(基于图像的光照)来管理光照环境,支持使用环境贴图、反射等来增强物体的渲染效果。Cesium还支持通过 sphericalHarmonicCoefficients 来计算物体表面的环境光照。
2. 环境光照(IBL)
环境光照(Image-Based Lighting,简称IBL)是一种通过环境贴图(如全景图像、立方体贴图)提供光源信息的方法。环境贴图通常包含了场景中所有的光源信息,因此模型能够从环境中获取更准确的反射和散射光。
在Cesium中,IBL通常用于给模型提供更为真实的光照效果。例如,通过将一个高动态范围图(HDR图像)或立方体贴图应用到模型上,我们可以模拟环境光照对模型的影响,使得模型表面更自然,光泽度和反射效果更加真实。
3. 如何在Cesium中设置模型的物理渲染与环境光照贴图
在实际应用中,您可以通过设置imageBasedLighting来启用环境光照贴图并调整模型的渲染效果。接下来,我将通过一段代码来展示如何在Cesium中进行这些设置。
// 模型所在位置
let position = Cesium.Cartesian3.fromDegrees(123, 44, 0);
// 设置模型方向
const hpr = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(0), // 水平方向旋转角度
Cesium.Math.toRadians(0), // 俯仰方向旋转角度
Cesium.Math.toRadians(0) // 翻滚方向旋转角度
);
// 设置模型矩阵
const modelMatrix = Cesium.Transforms.headingPitchRollToFixedFrame(
position,
hpr
);
// 加载模型
const model = viewer.scene.primitives.add(
await Cesium.Model.fromGltfAsync({
url: "./model/DamagedHelmet.gltf",
modelMatrix: modelMatrix,
minimumPixelSize: 128,
scale: 100
})
);
// 设置模型准备完毕的回调事件
model.readyEvent.addEventListener(() => {
const center = model.boundingSphere.center;
// 相机的方位角
const headingCamera = Cesium.Math.toRadians(230);
// 相机的俯仰角
const pitchCamera = Cesium.Math.toRadians(-20);
// 确保相机不会太近模型
const r = 2 * Math.max(model.boundingSphere.radius, viewer.camera.frustum.near);
viewer.camera.lookAt(
center,
new Cesium.HeadingPitchRange(headingCamera, pitchCamera, r)
);
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
});
// 设置环境光照系数
const L00 = new Cesium.Cartesian3(1.234, 1.221, 1.273);
const L1_1 = new Cesium.Cartesian3(1.136, 1.171, 1.287);
// 其他环境光照系数...
const coefficients = [L00, L1_1 /* ... */];
let options = {
isUseEnvMap: false // 控制是否启用环境光照
};
// 设置GUI控制选项
gui.add(options, 'isUseEnvMap').onChange((value) => {
if (value) {
// 使用环境贴图
model.imageBasedLighting.sphericalHarmonicCoefficients = coefficients;
model.imageBasedLighting.specularEnvironmentMaps = "./images/kiara_6_afternoon_2k_ibl.ktx2";
console.log(model);
} else {
// 禁用环境贴图
model.imageBasedLighting.sphericalHarmonicCoefficients = undefined;
model.imageBasedLighting.specularEnvironmentMaps = undefined;
}
});
4. 代码解析
模型加载与定位
首先,通过Cesium.Cartesian3.fromDegrees方法将模型定位在一个经纬度坐标上(123, 44, 0),并使用HeadingPitchRoll来定义模型的朝向。这些信息通过Cesium.Transforms.headingPitchRollToFixedFrame方法转换为模型矩阵,进一步传递给模型加载函数。
模型的物理渲染设置
当模型加载完成后,我们设置一个回调函数model.readyEvent.addEventListener,在模型准备好后调整相机的位置和朝向,并确保相机的距离适当,以便能够清晰地查看模型。
环境光照的应用
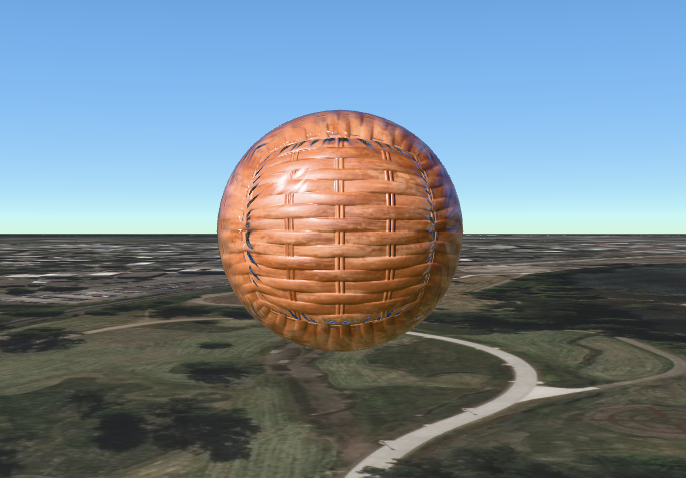
在模型的imageBasedLighting属性中,我们可以设置环境光照系数(sphericalHarmonicCoefficients)和反射环境贴图(specularEnvironmentMaps)。这些设置能够影响模型的外观,特别是在光照反射和表面材质的呈现上。coefficients是一个包含球面谐波系数的数组,模拟了从不同方向来的光照信息,这些系数是影响物体反射和散射的关键数据。
我们还通过GUI控件(如dat.GUI)来动态控制是否启用环境光照。如果启用(isUseEnvMap为true),模型会使用指定的环境贴图和光照系数进行渲染;如果禁用,则恢复为默认的渲染设置。
环境贴图文件
specularEnvironmentMaps属性引用了一张环境贴图文件(例如kiara_6_afternoon_2k_ibl.ktx2),这张贴图包含了关于光照的信息,可以通过它来计算反射和表面光照。
5. 总结
通过上述步骤,您可以在Cesium中为3D模型应用物理渲染效果与环境光照贴图。通过灵活配置环境光照、反射以及表面材质参数,您能够提升模型的渲染效果,使其在虚拟场景中更加真实。Cesium的物理渲染和环境光照系统提供了强大的可定制性,允许开发者根据需要对场景进行细致的控制。