点击查看:最新Cesium可视化系统实战视频课程
 Cesium 是一个开源的 JavaScript 库,专门用于构建3D地球应用,支持高效渲染和可视化大规模的地理空间数据。其中,3D Tiles 格式是 Cesium 用来处理和展示三维空间数据的核心格式,特别适用于大规模的建筑物、城市、地形以及点云等数据。本文将详细讲解 Cesium 中的 3D Tiles 格式,包括它的定义、结构、应用和在代码中的使用方法。
Cesium 是一个开源的 JavaScript 库,专门用于构建3D地球应用,支持高效渲染和可视化大规模的地理空间数据。其中,3D Tiles 格式是 Cesium 用来处理和展示三维空间数据的核心格式,特别适用于大规模的建筑物、城市、地形以及点云等数据。本文将详细讲解 Cesium 中的 3D Tiles 格式,包括它的定义、结构、应用和在代码中的使用方法。
一、什么是 3D Tiles?
3D Tiles 是一种专为高效传输和渲染大规模三维城市、地理空间数据而设计的开放格式。它通过将大规模数据切分成不同的 tiles(瓦片),并通过层次化的结构组织数据,从而优化了数据的加载速度和渲染性能。3D Tiles 是由 Cesium 开发团队提出的,并被广泛应用于地理空间数据的展示中,特别是在 Web 端的三维可视化场景中。
3D Tiles 格式支持多种类型的数据,如:
- 建筑物模型
- 点云数据(如 LiDAR 点云)
- 城市模型(包括建筑、街道等)
- 地形数据
- 实例化对象(Instanced 3D objects)
二、3D Tiles 的特点
- 层次化结构: 3D Tiles 使用了基于 LOD(Level of Detail) 的分层技术,使得不同分辨率的瓦片可以根据摄像头的位置和视角动态加载。这种方式有效减少了大规模数据加载时的性能瓶颈。
- 支持各种类型的 3D 数据: 3D Tiles 支持不同类型的数据,如:
-
- Batched Models:大规模批处理的模型集合。
- Point Clouds:大规模点云数据。
- Instanced Models:实例化模型,适用于大量重复的对象。
- Composite Models:合成模型,可以通过合成多个模型创建复杂的场景。
- 高效的存储和传输: 由于采用了 JSON 格式的元数据和二进制数据(如 Draco 压缩),3D Tiles 能够在保证数据质量的同时减少存储和网络传输的开销。
- 丰富的样式和属性支持: 3D Tiles 支持通过样式(Style)对模型进行可视化自定义,如基于属性进行着色,或者使用不同的显示规则来改变物体的外观。
- 支持实时交互和查询: 3D Tiles 可以在 Cesium 中进行实时查询,用户可以点击、选择模型中的特定对象,并获取其属性数据。
三、3D Tiles 的格式结构
3D Tiles 的基本结构通常包含以下几部分:
- TileSet:顶级 JSON 文件,描述了整个瓦片集的元数据,包括瓦片的组织结构、根节点和其它瓦片的信息。
{
"asset": {"version": "1.0"},
"geometricError": 1000,
"root": {
"boundingVolume": {
"region": [ ... ]},
"content": {"url": "tile_0.b3dm"},
"children": [ ... ]
}
}- Tile:每个瓦片(Tile)是一个包含了几何数据和属性的单元,通常是一个模型文件。3D Tiles 支持多种格式的瓦片,如:
-
- b3dm:Batched 3D Model,适用于大规模建筑物等批量数据。
- pnts:Point Cloud,适用于点云数据。
- i3dm:Instanced 3D Model,适用于重复实例化的物体。
- cmpt:Composite Model,合成多个模型的复合体。
- Content:每个瓦片包含一个指向实际几何数据的链接,通常是
.b3dm、.pnts等文件。这些文件保存了模型的实际三维数据,如顶点、面、纹理、颜色等信息。 - Bounding Volume:每个瓦片都会定义一个包围盒(bounding volume),通常是一个包围球(bounding sphere)或包围盒(bounding box),用于帮助加速加载过程,避免不必要的瓦片渲染。
- Metadata:3D Tiles 格式支持附加的元数据,可以用来存储每个瓦片的数据属性,如高度、类型、颜色等,这些数据可以在 Cesium 中通过样式进行动态展示。
四、3D Tiles 在 Cesium 中的使用
在 Cesium 中使用 3D Tiles 主要通过 Cesium3DTileset 类来加载和显示数据。以下是加载和展示 3D Tiles 数据的基本步骤:
- 初始化 Viewer:
const viewer = new Cesium.Viewer("cesiumContainer", {shadows: true,
});- 加载 3D Tiles: 通过
Cesium.Cesium3DTileset.fromUrl()方法来加载 3D Tiles 数据。通常加载一个包含多个瓦片的 TileSet 文件(如tileset.json)。
const tileset = await Cesium.Cesium3DTileset.fromUrl('path/to/tileset.json');
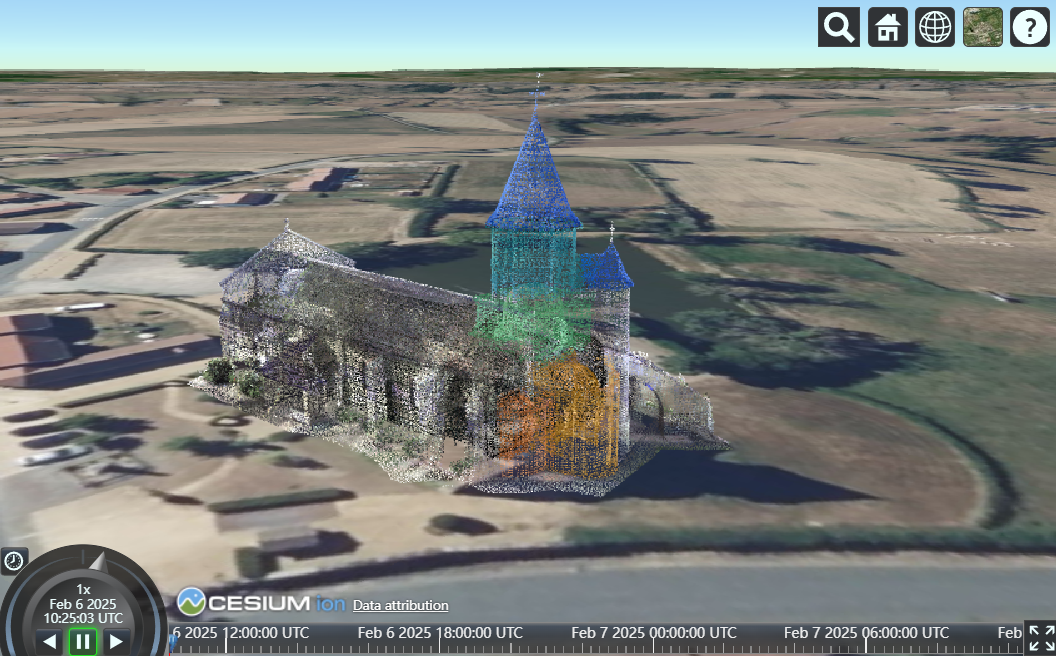
viewer.scene.primitives.add(tileset);- 设置视图样式: 可以基于某些属性设置样式,下面的代码为示例:根据高度设置不同的颜色。
tileset.style = new Cesium.Cesium3DTileStyle({color: {conditions: [
["${Height} >= 83", "color('purple', 0.5)"],
["${Height} >= 80", "color('red')"],
["${Height} >= 70", "color('orange')"],
["${Height} >= 12", "color('yellow')"],
["${Height} >= 7", "color('lime')"],
["${Height} >= 1", "color('cyan')"],
["true", "color('blue')"],
],
},
});- 交互功能: 通过事件监听和
ScreenSpaceEventHandler,可以添加与模型的交互功能,如点击模型获取属性数据。
const handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction(function (movement) {
const feature = inspectorViewModel.feature;
if (Cesium.defined(feature)) {
const propertyIds = feature.getPropertyIds();
const length = propertyIds.length;
for (let i = 0; i < length; ++i) {
const propertyId = propertyIds[i];
console.log(`${propertyId}: ${feature.getProperty(propertyId)}`);
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);五、3D Tiles 的应用场景
3D Tiles 格式在多个领域中都有广泛的应用,尤其是在需要进行大规模、实时三维数据渲染的场景中。常见的应用场景包括:
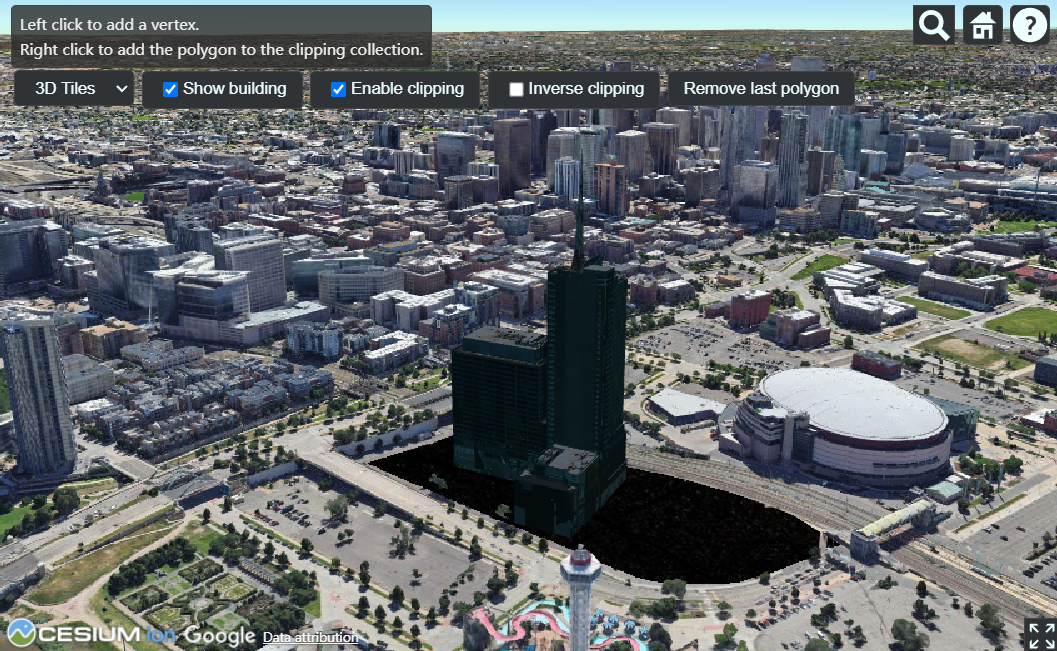
- 城市建模与可视化: 3D Tiles 可用于展示大规模城市模型,结合街景、建筑物等进行三维建模,实现实时的城市可视化。
- 地理信息系统(GIS): 3D Tiles 支持点云和地形数据,非常适合用来展示地理数据,如道路、建筑、地形的三维视图。
- 虚拟现实(VR)和增强现实(AR): 结合 VR/AR 技术,3D Tiles 可用于创建沉浸式的三维环境体验,特别适合大规模空间数据的交互式展示。
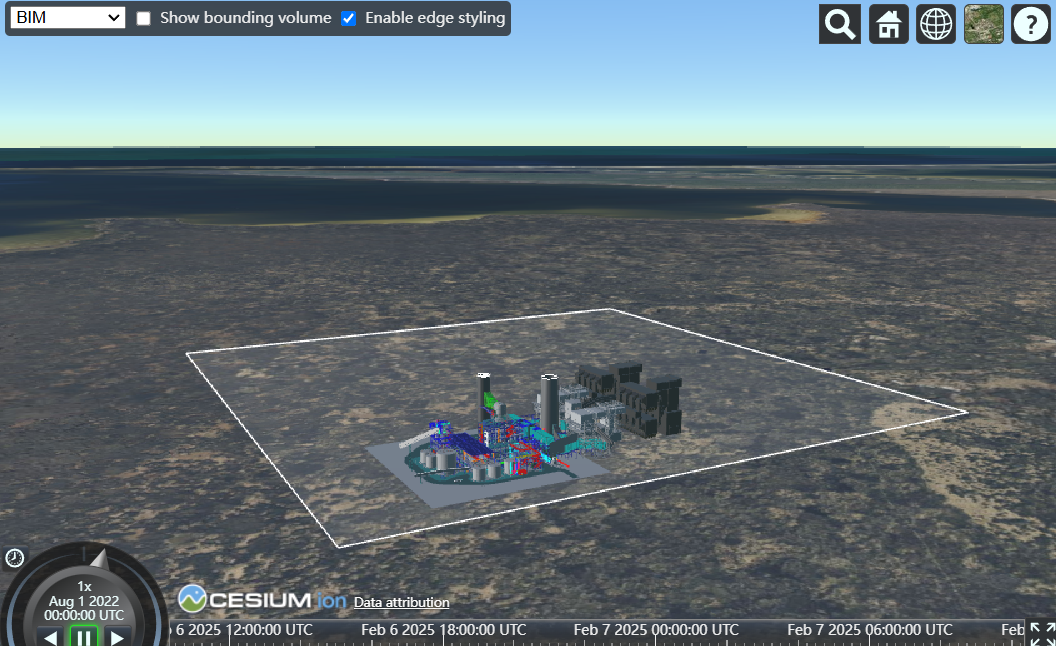
- 建筑信息模型(BIM): 通过将 BIM 模型转换为 3D Tiles 格式,可以高效地进行建筑物的展示、分析和仿真。
六、总结
Cesium 的 3D Tiles 格式为三维地理空间数据的加载、渲染和交互提供了一个高效、灵活的解决方案。通过其层次化结构、支持多种数据类型和丰富的样式功能,3D Tiles 已成为三维地球应用中不可或缺的核心格式。对于开发者而言,掌握 3D Tiles 的使用方法和最佳实践将有助于更好地构建和展示大规模的三维空间数据应用。
声明:本站资源是网友搜集整理而成,(除广告页面及原创教程)版权均归原作者所有。本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。本站为纯属分享资源站点,网站内所有资源仅供学习交流之用,请勿用作商业用途(CC协议除外),并请于下载后24小时内删除,谢谢。若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!