点击查看:最新Cesium可视化系统实战视频课程
 Cesium 是一个强大的 3D 地理空间应用平台,可以帮助开发者创建动态的、交互式的地理可视化应用。在 Cesium 中,我们可以通过
Cesium 是一个强大的 3D 地理空间应用平台,可以帮助开发者创建动态的、交互式的地理可视化应用。在 Cesium 中,我们可以通过 Entity 对象在 3D 空间中添加不同的几何形状,比如点、线、面和立方体(Box)。本篇文章将详细介绍如何在 Cesium 中使用代码创建和配置立方体(Box)。
1. 基本概念
在 Cesium 中,立方体的几何形状通过 Box 来表示。Box 是一个矩形的三维体,拥有长、宽和高。我们可以通过设置它的 位置、尺寸、材质、轮廓 等属性来定制它的外观和行为。
2. 创建基本立方体
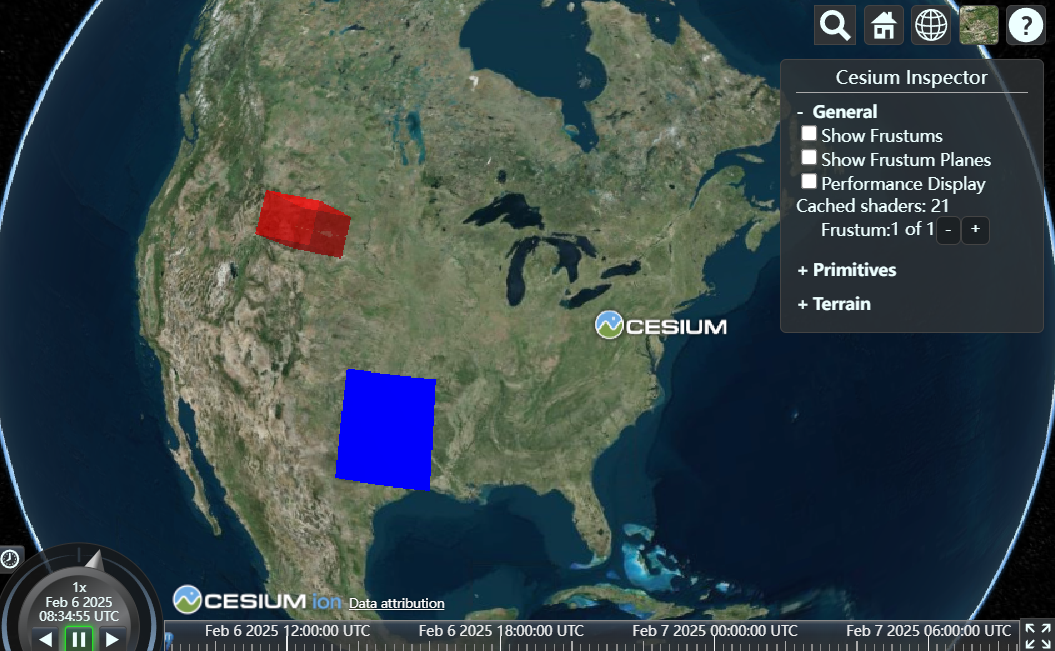
我们首先来创建一个简单的蓝色立方体,并将其放置在地球上的某个位置。
代码示例:
const blueBox = viewer.entities.add({
// 立方体的位置
position: Cesium.Cartesian3.fromDegrees(
110.0, // 经度
30.0, // 纬度
0 // 高度
),
// 立方体的形状
box: {
// 立方体的尺寸
dimensions: new Cesium.Cartesian3(
100000.0, // 长度
100000.0, // 宽度
100000.0 // 高度
),
// 立方体的材质
material: Cesium.Color.BLUE.withAlpha(0.5) // 半透明蓝色
}
});
代码解析:
- position:定义了立方体的位置,
Cesium.Cartesian3.fromDegrees用于将经纬度转换为地理坐标系下的笛卡尔坐标系。 - box:这是定义立方体的关键部分。使用
dimensions来设置立方体的大小,单位为米。这里我们给立方体指定了 100,000 米的长、宽和高。 - material:定义了立方体的材质,这里我们使用了 蓝色 并设置了
withAlpha(0.5)使得立方体呈现半透明效果。
3. 带轮廓的立方体
接下来,我们将创建一个红色立方体,并为其添加轮廓。轮廓通常用于高亮显示立方体的边界,使得它在视图中更加明显。
代码示例:
const redBox = viewer.entities.add({
// 立方体的位置
position: Cesium.Cartesian3.fromDegrees(
120.0, // 经度
30.0, // 纬度
0 // 高度
),
// 立方体的形状
box: {
// 立方体的尺寸
dimensions: new Cesium.Cartesian3(
100000.0, // 长度
100000.0, // 宽度
100000.0 // 高度
),
// 立方体的材质
material: Cesium.Color.RED.withAlpha(0.5), // 半透明红色
// 立方体的轮廓
outline: true, // 启用轮廓
// 立方体的轮廓颜色
outlineColor: Cesium.Color.BLACK // 黑色轮廓
}
});
代码解析:
- outline:这个属性是一个布尔值,设置为
true时,立方体会显示轮廓。轮廓是立方体的边缘线条,用于突出显示。 - outlineColor:设置轮廓的颜色,这里选择了 黑色。通过选择不同的颜色,可以使立方体的边缘更加明显。
4. 不填充的立方体
在 Cesium 中,我们可以通过设置 fill 属性来控制是否填充立方体的内部。如果我们只想显示一个透明的框架,可以将 fill 设置为 false,这样立方体将只显示轮廓,而没有填充的颜色。
代码示例:
let yellowBox = viewer.entities.add({
// 立方体的位置
position: Cesium.Cartesian3.fromDegrees(
130.0, // 经度
30.0, // 纬度
0 // 高度
),
// 立方体的形状
box: {
// 立方体的尺寸
dimensions: new Cesium.Cartesian3(
100000.0, // 长度
100000.0, // 宽度
100000.0 // 高度
),
// 设置不填充
fill: false,
// 立方体的轮廓
outline: true, // 启用轮廓
// 立方体的轮廓颜色
outlineColor: Cesium.Color.YELLOW // 黄色轮廓
}
});
代码解析:
- fill:我们将
fill设置为false,这意味着立方体的内部将是透明的,只有轮廓可见。 - outlineColor:设置轮廓的颜色为 黄色,使得立方体的边框更加突出。
5. 自动缩放视图
最后,我们使用 viewer.zoomTo(viewer.entities) 来让 Cesium 自动缩放视图,确保所有添加的实体(包括立方体)都能适应视图框架并显示出来。
代码示例:
viewer.zoomTo(viewer.entities);代码解析:
- zoomTo:
zoomTo方法将视图调整到所有实体的位置,使它们都在视野范围内。viewer.entities是所有添加到viewer中的实体集合。
6. 总结
通过上述代码,我们展示了如何在 Cesium 中创建不同类型的立方体(Box)并配置它们的属性。我们可以调整立方体的 位置、尺寸、材质、轮廓 和 填充 等属性来定制它们的外观。
position:设置立方体的位置。dimensions:设置立方体的大小(长、宽、高)。material:设置立方体的材质。outline和outlineColor:设置立方体是否显示轮廓及轮廓的颜色。fill:设置是否填充立方体的内部。
Cesium 提供了强大的图形和几何处理功能,可以让开发者非常灵活地在 3D 空间中创建各种可视化效果,立方体(Box)只是其中的一个基础元素。通过合理的配置和组合,可以实现复杂的空间可视化应用。
声明:本站资源是网友搜集整理而成,(除广告页面及原创教程)版权均归原作者所有。本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。本站为纯属分享资源站点,网站内所有资源仅供学习交流之用,请勿用作商业用途(CC协议除外),并请于下载后24小时内删除,谢谢。若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!